NinjaTrader Trading Platform
/in JSIntegration /by JSServices![]()
NinjaTrader® is our #1 recommended trading software preferred by traders worldwide including our clients.
Download NinjaTrader & get immediate FREE access to:
- Advanced interactive charting
- Strategy development and back testing
- Trade simulation and market replay
- Live futures and forex market data trials
- 450+ 3rd party add-ons, educators & consultants through the NinjaTrader Ecosystem



Kinetick® delivers reliable, fast and cost-effective market data to help level the playing field for active traders. Take advantage of unfiltered, real-time quotes for stocks, futures and forex that exceed the expectations of the world’s most demanding traders, like us!
Get started with FREE end-of-day historical market data directly through the NinjaTrader platform and learn how you can significantly reduce CME Group Globex exchange fees on real-time market data with Kinetick.
Get Started with Free EOD Data
JSNotes Bookmap Integration
/in Advocacy, JSIntegration /by JSServices![]()
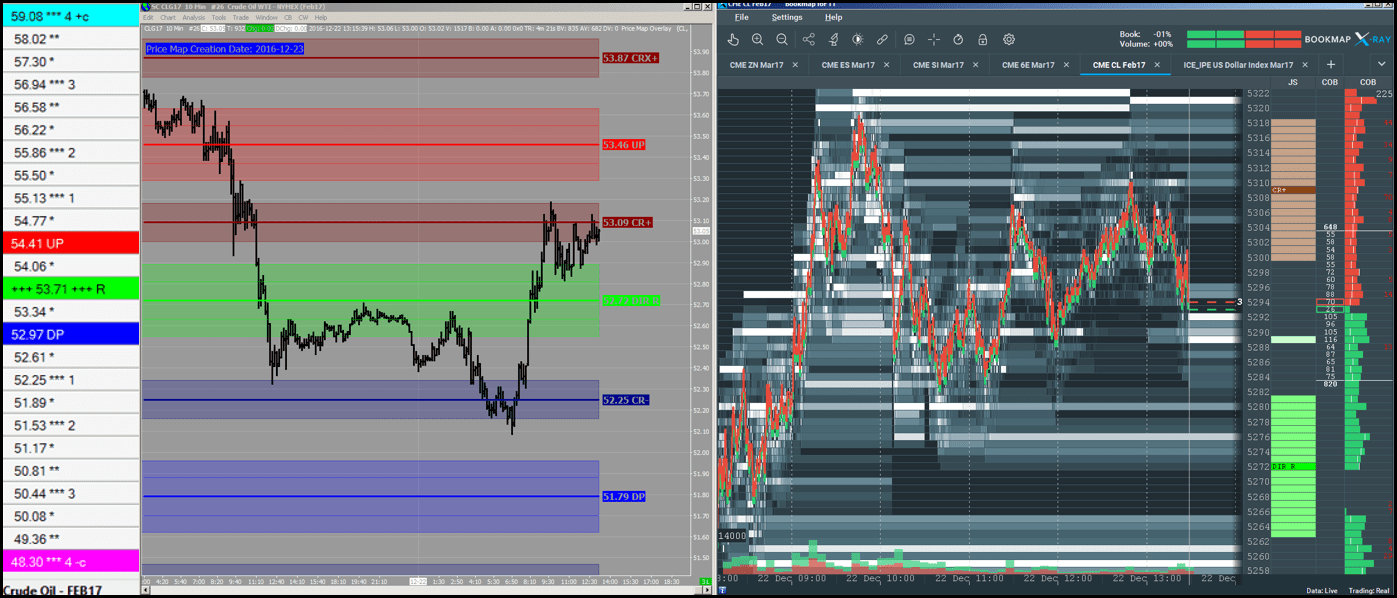
JSAnalytics provides context for dynamic order book events which improves awareness and offer a framework to apply a more systematic trading approach.
BookMap xRayMap xRay delivers a configurable heat map display that visualizes both real-time order flow and live trade analysis, showing you exactly how the limit order book evolves over time. This granularity is essential to improve awareness of the micro dynamics so trading tactics can be optimized and make the execution of a macro trade strategy more effective. It is also true that micro order book trading tactics can be made more sustainable when they are aligned with macro conditions or more specifically the structure of the market state.
JSPriceMap
JSAnalytics incorporate both technical and behavioral variables, that have been developed from observations over the past 30 years, into a quantitative model, to define the structure of the market state. This structure or PriceMap Framework is integrated into the BookMap Order-Book Heat-Map display as an independent “JSNotes” column.
PriceMap Framework Heat Map – JSNotes Column
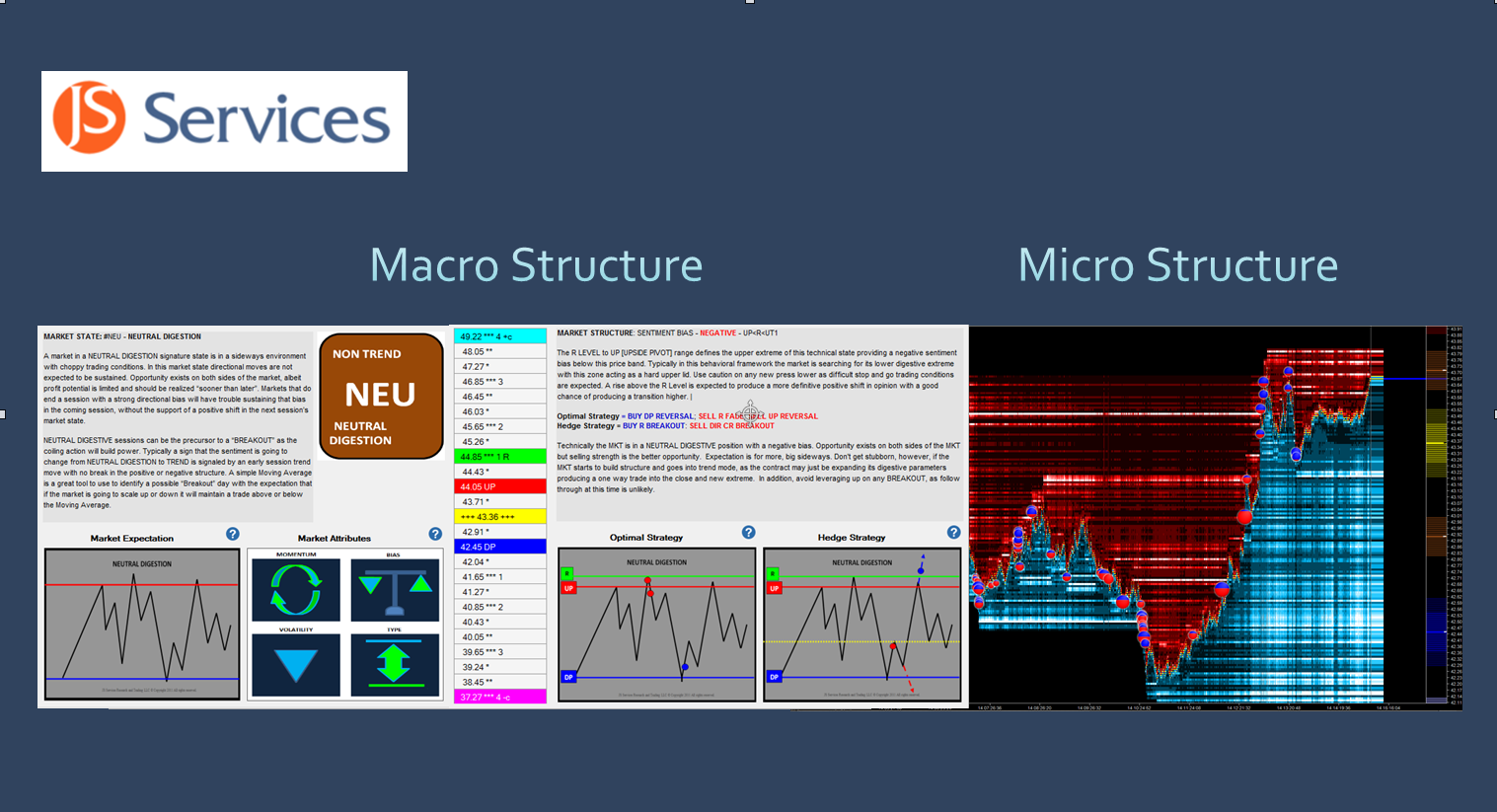
 Macro Structure Micro Structure
Macro Structure Micro Structure

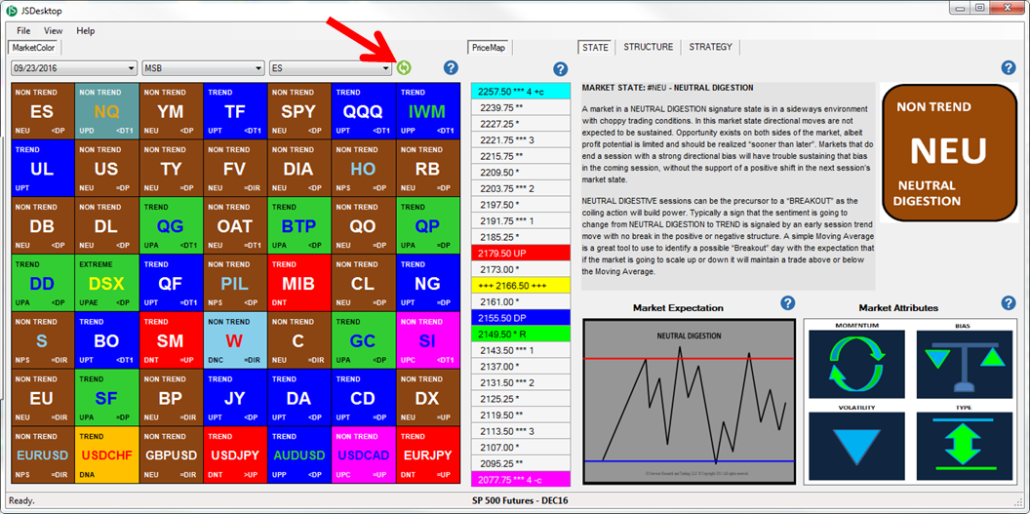
The integration is strengthened by JSServices Desktop application which identifies the current market state and optimal strategy theme, along with the PriceMap market structure framework, to provide a complete picture of the macro condition.
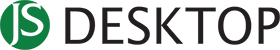
STATE STRUCTURE STRATEGY
 JSDesktop
JSDesktop
Clarity of real time events is achieved by observing order flow dynamics within the PriceMap Framework in the context of the market State and PlayBook Strategy themes. JSAnalytics more than anything else, is an awareness tool that provides clarity to what the current conditions are, so trading methods can be optimized by aligning tactics with these facts.
Practical Application – Creating a Structured Trading Approach
The following is a practical application of standardizing JSAnalytics with trading tactics that incorporate dynamic order flow events to improve their effectiveness and make them more sustainable.
STEP 1
What is the CONTEXT of the current condition?
- Identify the market State, Structure and PlayBook Strategy themes as an underlying macro foundation.
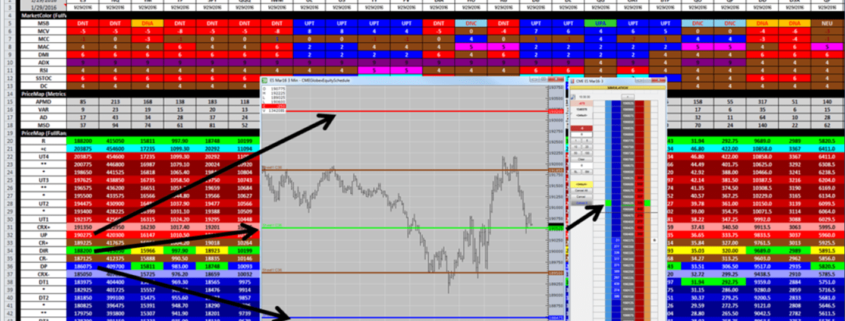
 JSDesktop displays the JSAnalytics
JSDesktop displays the JSAnalytics
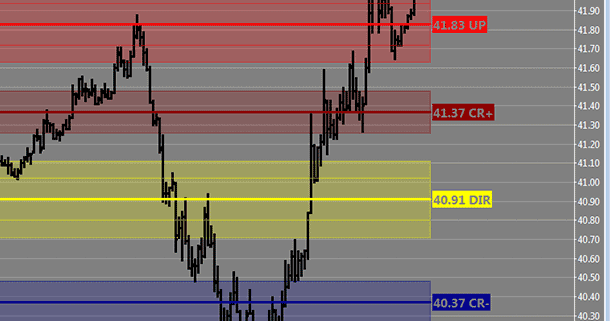
CONTEXT
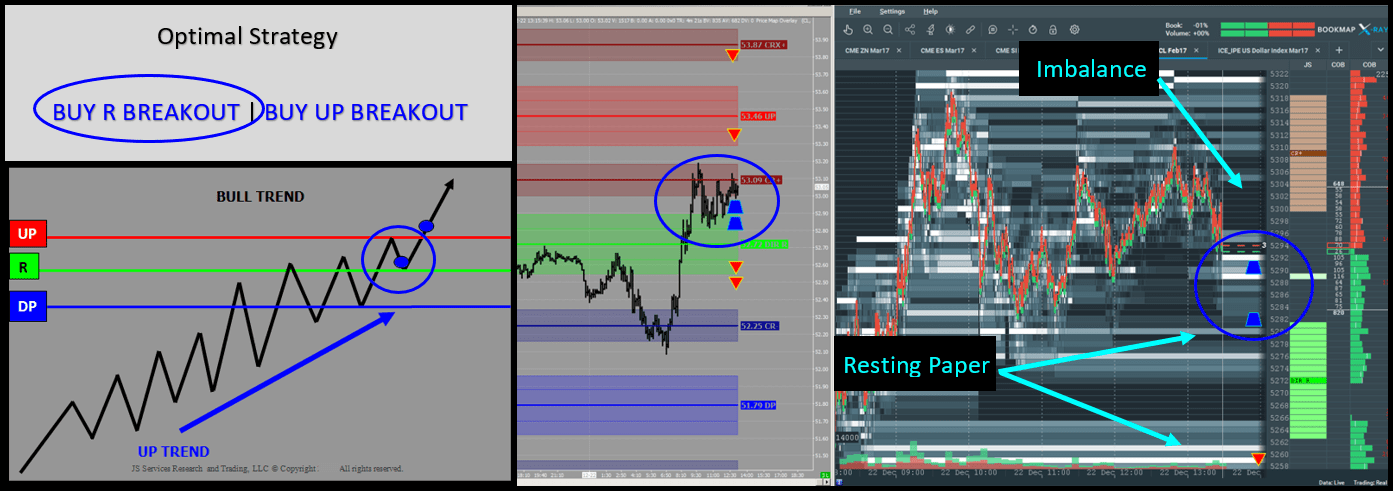
- FACT is the MKT is in a BULL TREND
- FACT is that trend is engaged above the R LEVEL
- FACT is the Optimal Strategy Theme is a BUY BREAKOUT
STEP 2
Where is an order book event occurring within the Structure of the State?
- Identify the order book event within the PriceMap framework. IF the order book event is occurring within the PriceMap Risk Parameter Entry Acceptance Zone THEN the it has value. IF the event is not occurring within the zone it has less value.
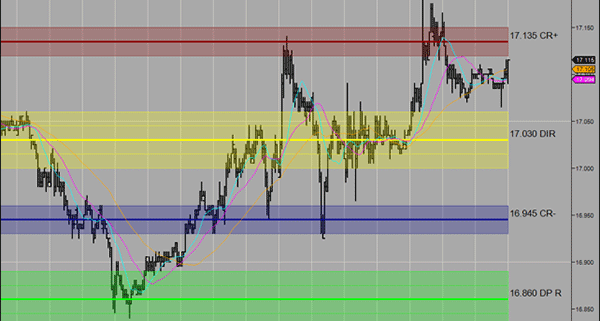
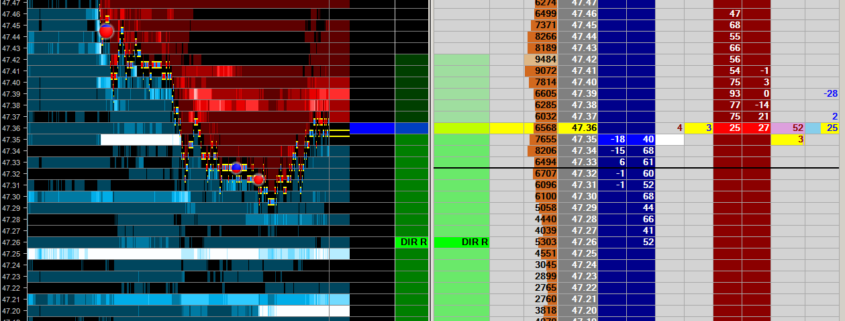
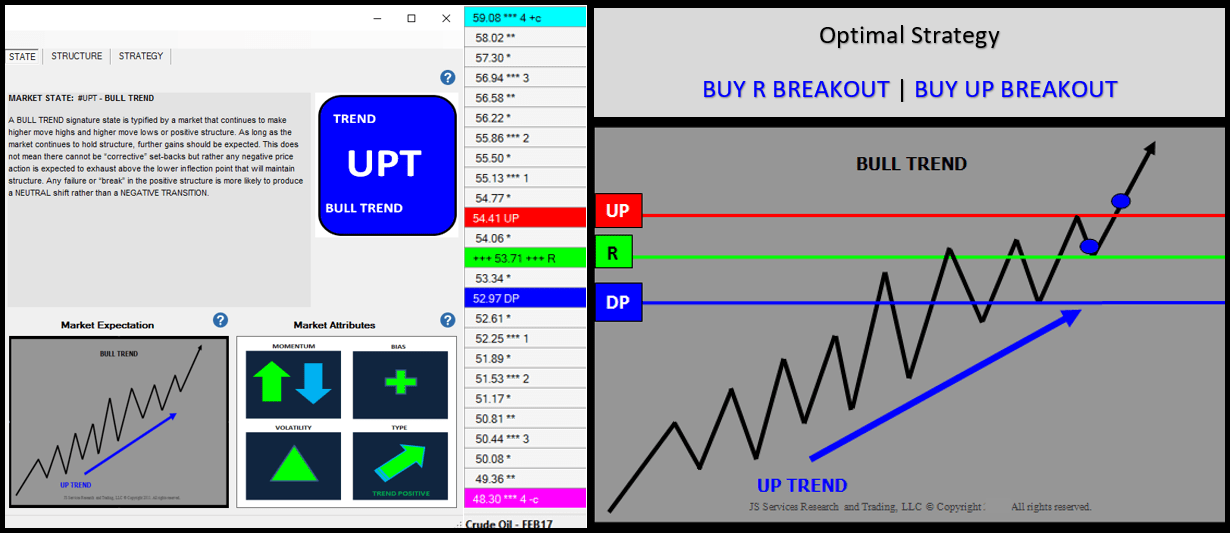
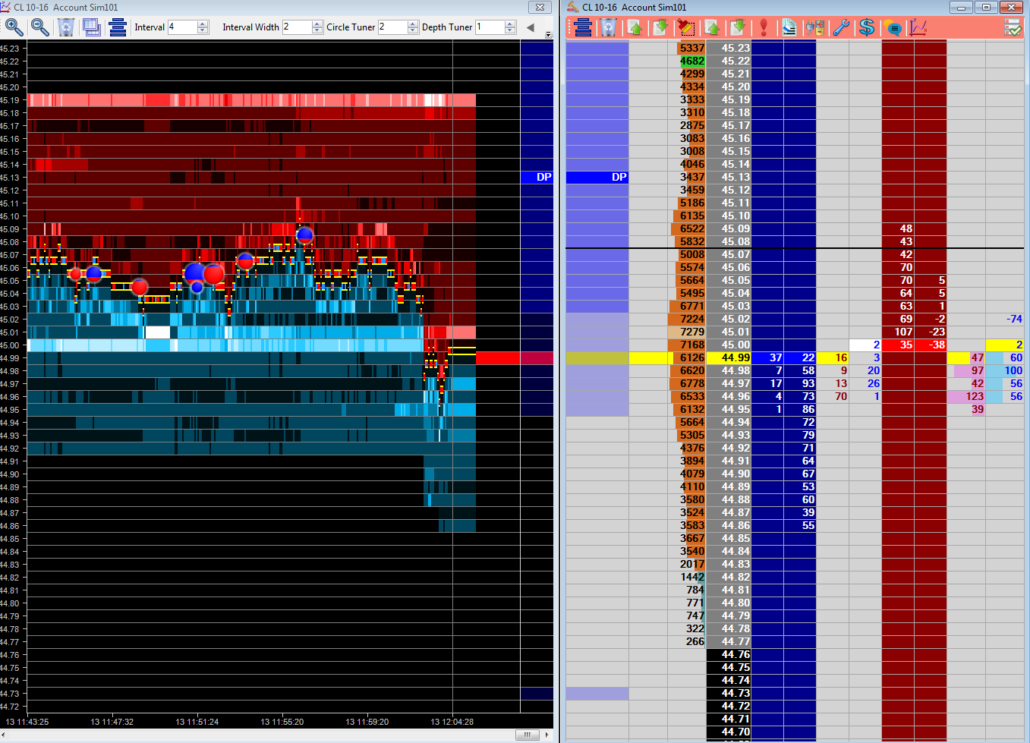
 Example of a Liquidity Shift event occurring at the top of the PriceMap Entry Acceptance Zone
Example of a Liquidity Shift event occurring at the top of the PriceMap Entry Acceptance Zone
STRUCTURE
- FACT a Liquidity Shift is occurring in the order book
- FACT the shift is occurring within the PriceMap Entry Acceptance Zone
- FACT the Liquidity Shift is supported with price structure that is in alignment with PriceMap metrics
STEP 3
What PlayBook Strategy theme is the order book event in alignment with?
- Identify if the order book event is in alignment with a PlayBook Strategy theme. If so use the PriceMap risk/reward parameters to optimize trade entry/exit techniques using order flow dynamics displayed in the Heat Map.
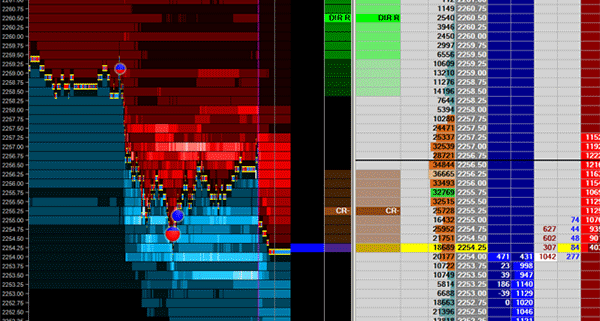
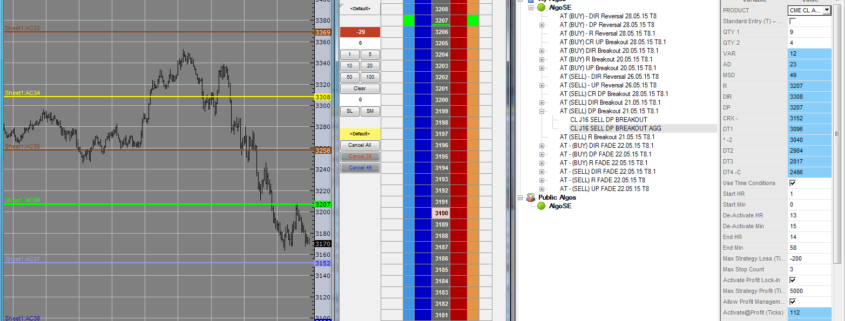
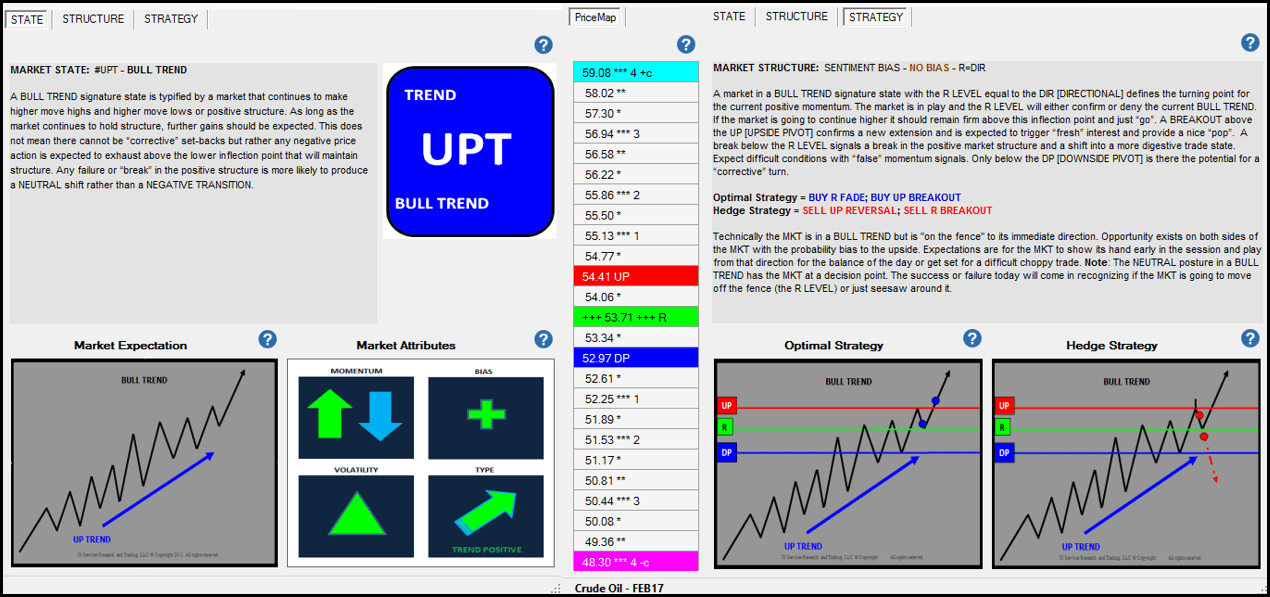
 BUY R BREAKOUT Strategy Theme is “in play”
BUY R BREAKOUT Strategy Theme is “in play”
STANDARDIZE
- TRADE ENTRY – Entry Limit orders are standardized within the Entry Acceptance Zone using PriceMap market metrics that are aligned with of historical Resting Paper.
- STOP EXIT – The PriceMap risk parameters provide a unified approach to standardize trade exit techniques which can be applied across all markets and optimized using historical resting paper alignment.
- EXIT LIMIT – The PriceMap reward parameters identify the price segment movement the market is trading in or in other words the reward that the market is “paying out”. Standardizing Exit Limits to this fact using the PriceMap framework offers a systematic approach to defining exit targets which can be optimizes by incorporating dynamic order flow events.
Trade tactics can be optimized when executed within Entry Acceptance Zones and their effectiveness improved by using real time order book events that are in alignment PriceMap market metrics. By standardizing trading tactics with JSAnalytics trading methods become more structured and sustainable.
DEMO JSNotes Integration and JSDesktop
The JSNotes integration works in conjunction with the JSDesktop so you will need to download both applications.
- Please click here for a JSNotes DEMO
- Please click here for a JSDesktop DEMO
For more information please contact us at info@jsservices.com
Webinar – Optimizing TradeTactics with Order Book Dynamics
/in Discretionary Trader, Education, JSIntegration /by JSServicesThis webinar demonstrates how to optimizing Trade Tactics using JSServices analytics which define a markets macro structure and Jigsaw Trading micro structure order book display.

Application Integration Bookmap
/in JSIntegration /by JSServices![]()
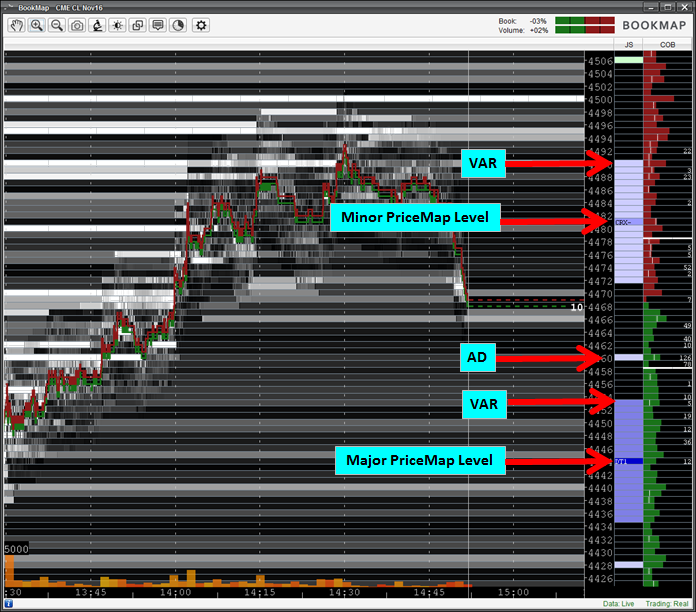
The JSServices PriceMap integration with Bookmap is contained within the Bookmap application itself as an “John Slazas Notes” or “JSNotes” Add-On.
DEMO Bookmap with JSNotes Integration and JSDesktop
The JSNotes integration works in conjunction with the JSDesktop so you will need to download both applications.
- Please click here for a JSNotes DEMO
- Please click here for a JSDesktop DEMO
For more information please contact us at info@jsservices.com
Bookmap Clients
Bookmap clients are able to subscribe to the John Slazas Notes through the Member area Add On section.

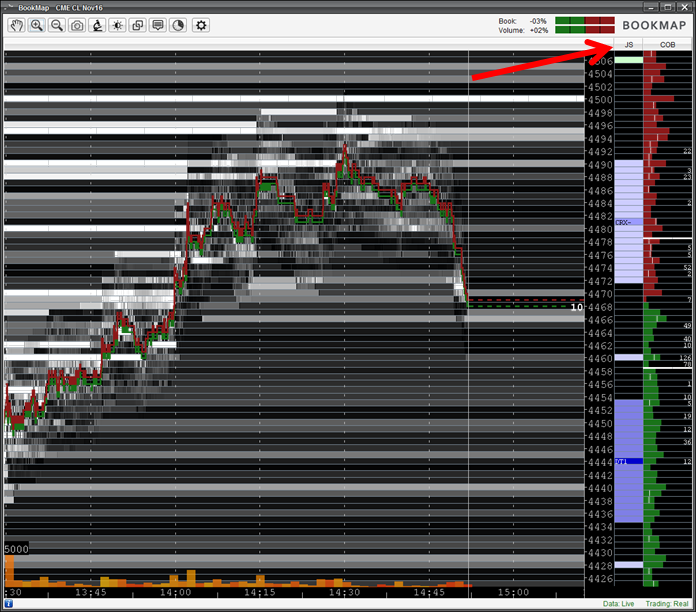
JSNotes Set-Up
Once enabled the John Slazas Notes column can be inserted by right clicking on any column.

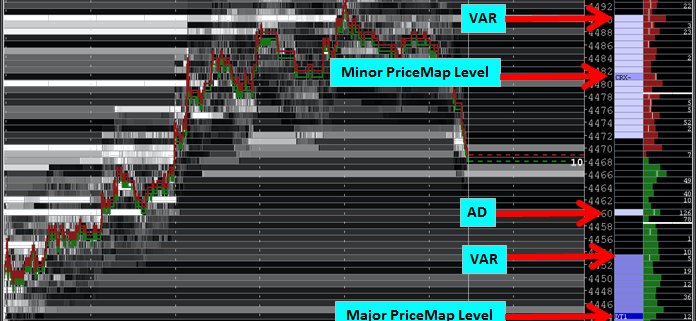
The full PriceMap Framework is presented in the JS Notes column along with the Market Metrics associated with each level.
Directional and Major PriceMap levels will have both a VAR and AD metric identified as shown below. Minor PriceMap levels will only have there VAR displayed.

Click here for more an Overview of the JSNotes.
Application Integration Jigsaw Trading
/in JSIntegration /by JSServices![]()
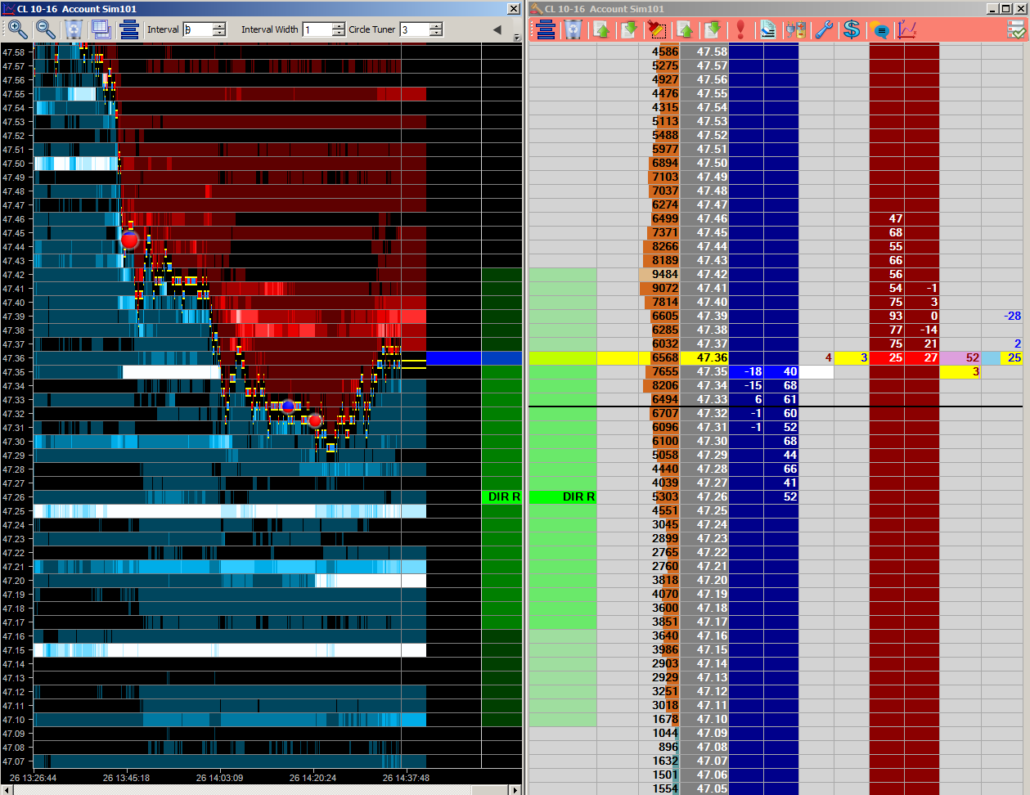
The Jigsaw Trading integration works with the JSDesktop so that the PriceMap Framework and Market Metrics are visible on both the Depth & Sales and Auction Vista.

STEP 1
Be sure you are running Jigsaw Trading version 5.4 or higher.
STEP 2
Open the JS Desktop application, which will automatically create a file with the PriceMap levels for that day. The REFRESH button can be used to request an update.

STEP 3
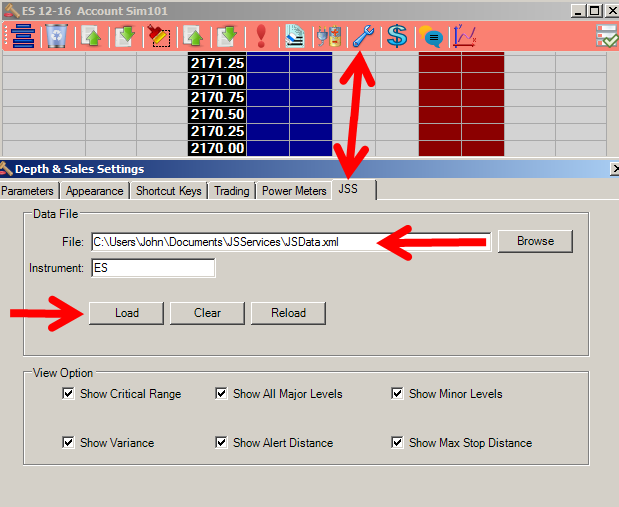
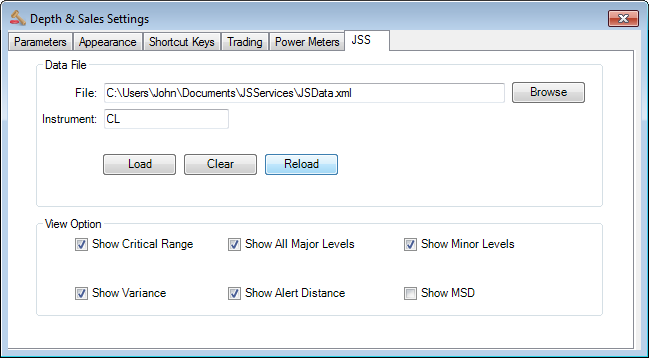
- OPEN the Jigsaw TOOLS Depth & Sales Settings window and select the JSS tab.
- The DATA FILE path should be set to your C:\Users\???\Documents\JSServices\ directory with the \JSData.xml file extension that you want to LOAD
- Select LOAD to import JSData into Jigsaw

STEP 4
The JSS Tab defines the different options for JS Services Jigsaw Integration.

• Data File – The location of the data file produced by the JSDesktop Tool. By Default this is the (My) C:\Users\???\Documents\JSServices\JSData.xml Documents\JSServices\JSData.xml
• Instrument – The Jigsaw Depth & Sales Settings Instrument id defaults to the first 2 characters of the platform instrument id. The Instrument id must match the JS Symbol from the JSDesktop Market Grid. If it does not, then change the Instrument to the JS Symbol. For example IF ZN is entered in the Instrument box for the 10yr T-NOTE futures THEN change it to the JS Symbol TY to view the Price Map levels for the 10yr T-Note.
• Load – Click the LOAD button to update the levels each day. The data is loaded from the JSDesktop which will automatically update if left open. Note the Desktop date to confirm it is current. If not then refresh the JS Desktop so it has the correct Date and then click LOAD in the JSS integration setting to update JIGSAW.
View Options– Allow you to customize the JSServices PriceMap levels to be displayed.
o Show CriticalRange – Check if you want to display CriticalRange
o Show All Major Levels – Check if you want to display all Major PriceMap Levels
o Show All Minor Levels – Check if you want to display all Minor PriceMap Levels
o Show VAR – Check if you want to display the Variance around the level
o Show AD – Check if you want to display the Alert Distance around the level
o Show MSD – Check if you want to display the Maximum Stop Distance level
Examples:
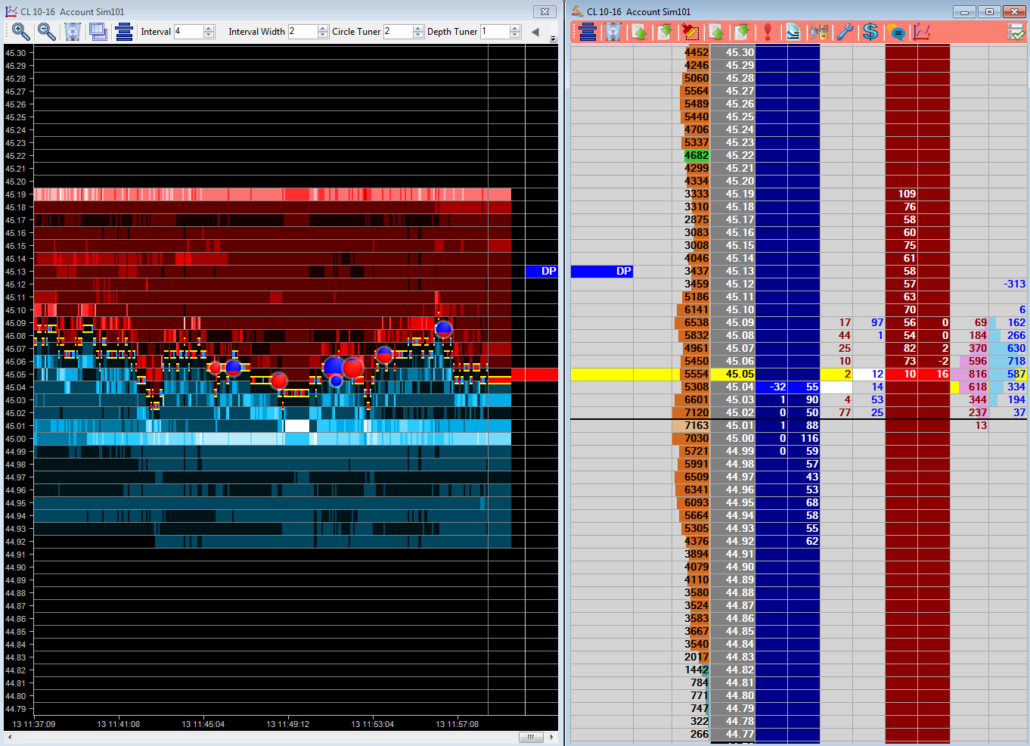
Show CriticalRange, all Major Levels and Minor levels

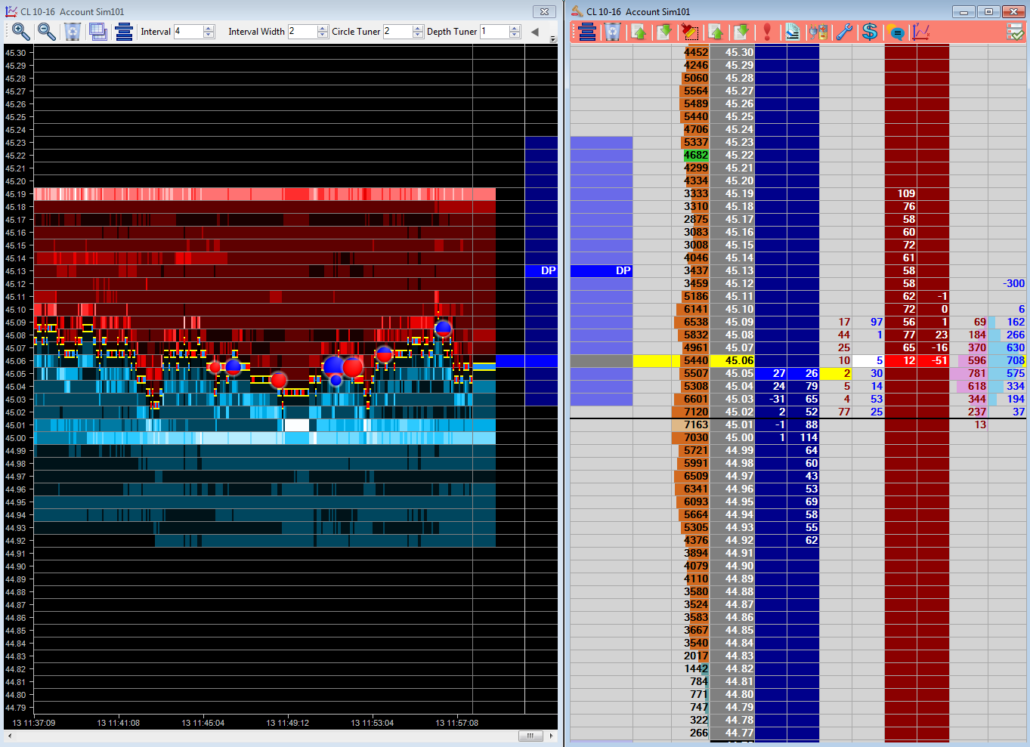
Show VAR

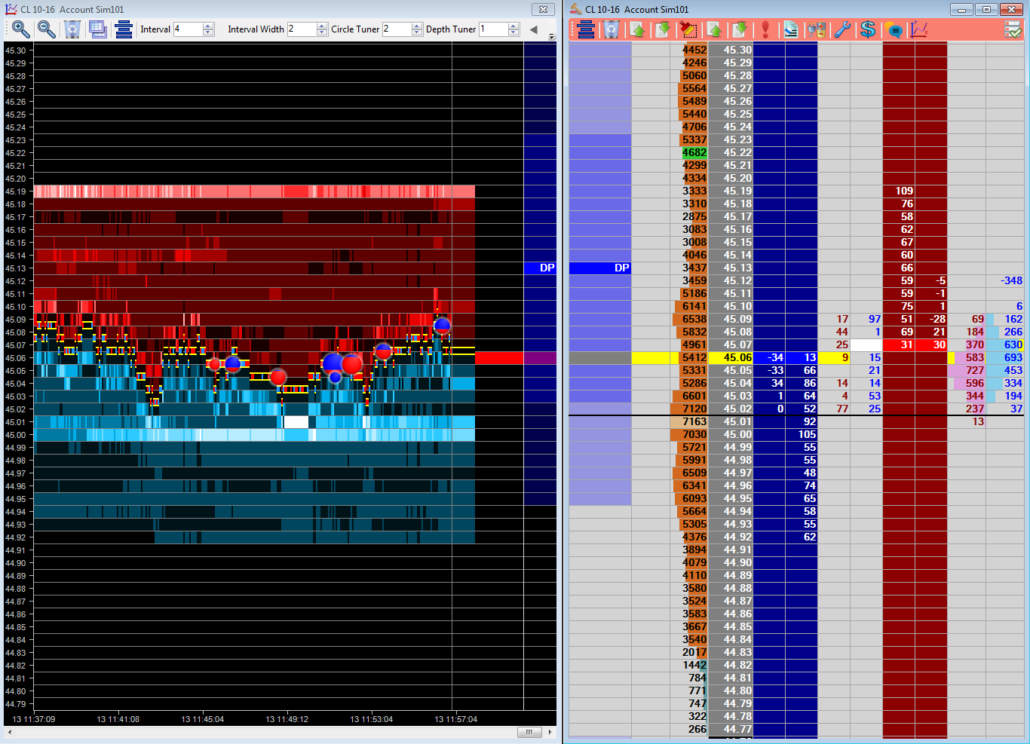
Show AD

Show MSD

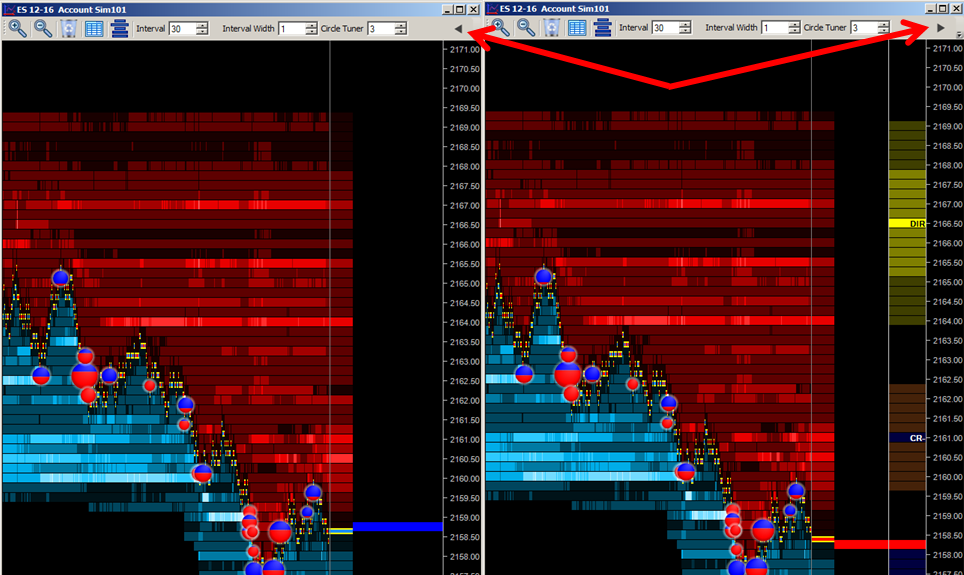
Note: Use the open arrow key to show and hide the PriceMap levels on the Auction Vista.

Web Videos
Daily Recap CL Example with Jigsaw Integration set-up
Strategy Recap: ES Example with Jigsaw Part 1
Strategy Recap: ES Example Part 2
Strategy Recap: ES Example Part 3
Webinar
Optimizing Trade Tactics Jigsaw Webinar http://www.jigsawtrading.com/auction-vista/optimize-trading-tactics-to-make-them-more-effective/?mc_cid=e69e9cca58&mc_eid=30deff3432
Application Integration Trading Technologies
/in JSIntegration /by JSServices![]()
This document will go over how to integrate JSPriceMap Analytics with Trading Technologies MDTrader, XStudy Charts and ADL.
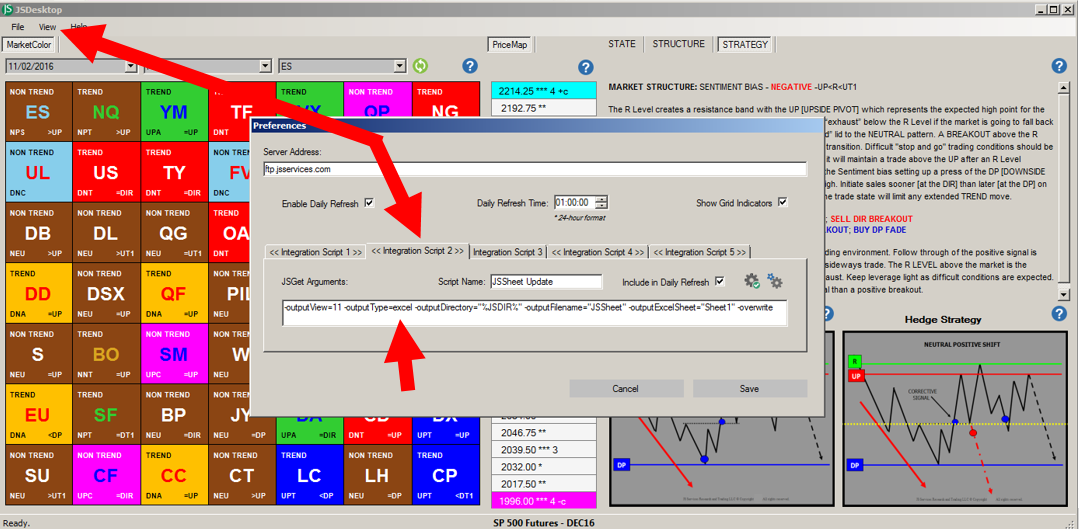
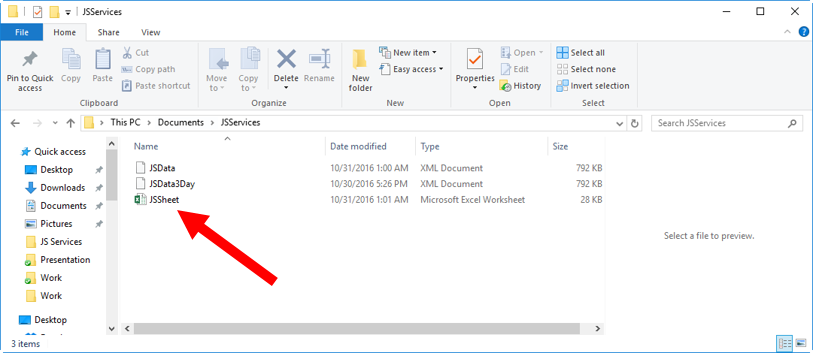
The JSDesktop Data Utility function creates an Excel (JSSheet.xls) in its Default Integration Script which is used to dynamically link into MDTrader, XStudy and ADL.

The JSSheet.xls file is saved in the C:/Users/………../Documents/JSServices/ directory.

STEP1 – OPEN the JSSheet that was created using the Default Integration Script 2 first before opening TT. The Excel sheet must remain open and stay open until after TT is closed to ensure the integrity of the dynamic linking. If you close the JSSheet prior to closing TT you may lose ALL you saved links.
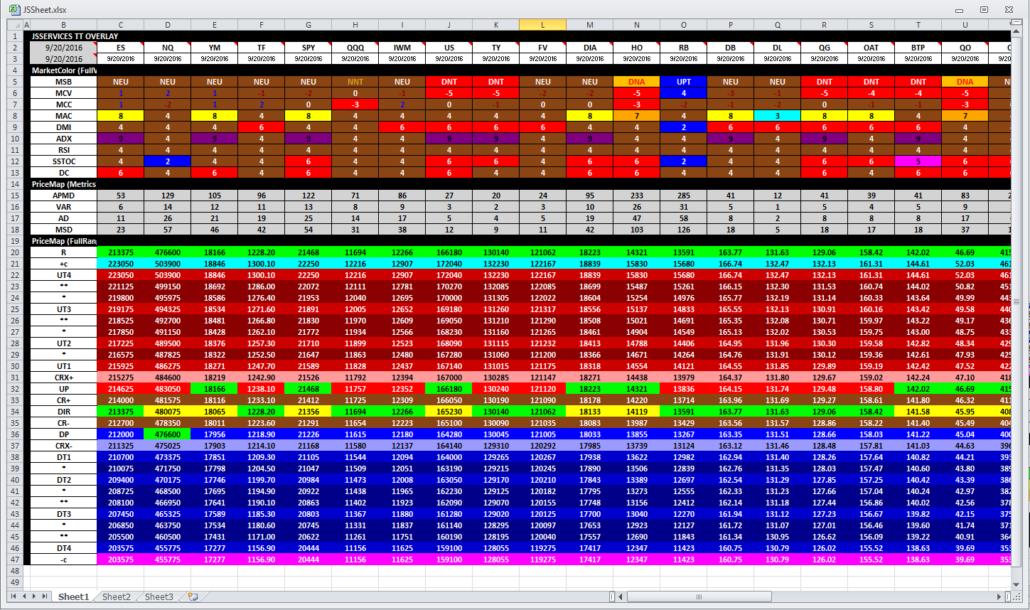
JSSheet TT VIEW 11 Example

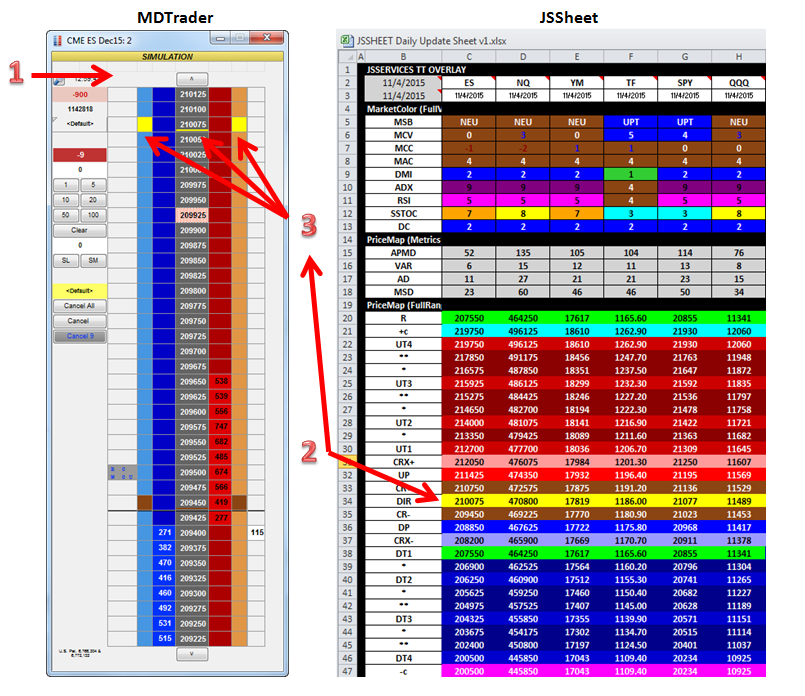
MDTrader
STEPS to ADD JSServices PriceMap analytics to MDTrader.
- Right click to open properties window and check ADD INDICATOR COLUMN. Set as default.
- Right click on the JSSheet Symbol and PriceMap level and select copy
- Right click on the MDTrader middle price column and paste. Do the same for both the left and right indicator columns. You don’t need to scroll to paste at the exact price for the links to work but you do need to link all 3 columns for each PriceMap level you want linked to the MDTrader window. You can scroll up and down the ladder after you have created the links to confirm that they are working.
- Save your settings

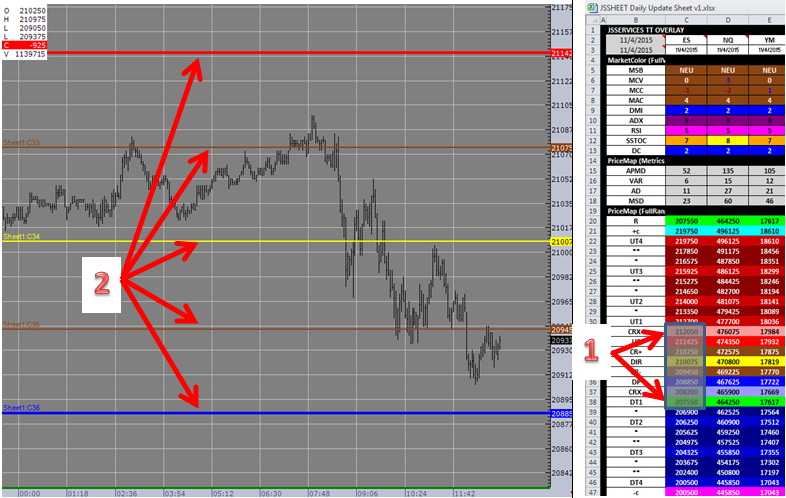
XStudy Chart
STEPS to ADD JSServices PriceMap analytics to an XStudy chart.
- Right click on the JSSymbol PriceMap level column highlighting up to 10 price levels at a time and COPY.
- Right click on the Chart and click PASTE. The PriceMap level should show up on the chart in the correct color code.
- If the PriceMap levels come up in BLACK then you must remove the black border of the excel cells. Be sure there are no borders
- If PriceMap levels do not show up be sure you have cut and paste the correct JSSymbol and price to the same XStudy chart symbol.
- To customize the thickness of the PriceMap level highlight level on the chart and right click to edit font size.
- Save your settings

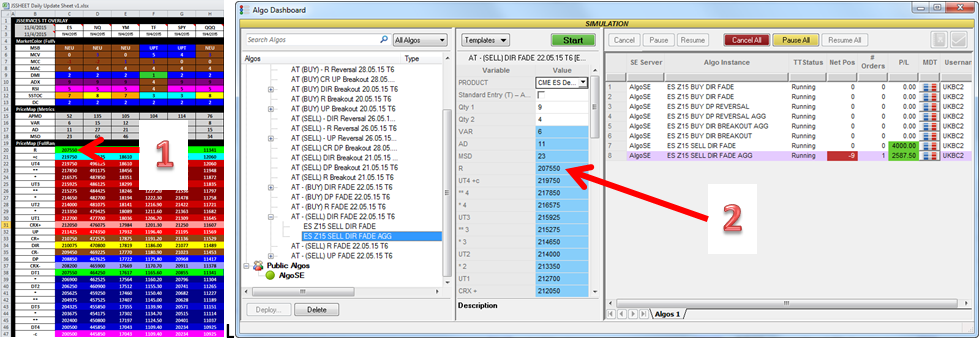
ADL
STEPS to ADD JSServices PriceMap analytics to an ADL template.
- Right click on the JSSymbol PriceMap level and COPY.
- Right click on the ADL User defined variable and click PASTE.

Application Integration Sierra Charts
/in JSIntegration /by JSServices
Sierra Charts Webvideo Tutorial Click here
There are 2 STEPS to ADD JSServices PriceMap analytics to a Sierra Charts. Step 1 is the JSData integration which creates the js_data.xml file that Sierra Charts needs to “read” the analytics and the Step 2 is the Set-Up procedures to load the PriceMap script into Sierra Charts with the proper display settings.
Step 1 : JSData Integration
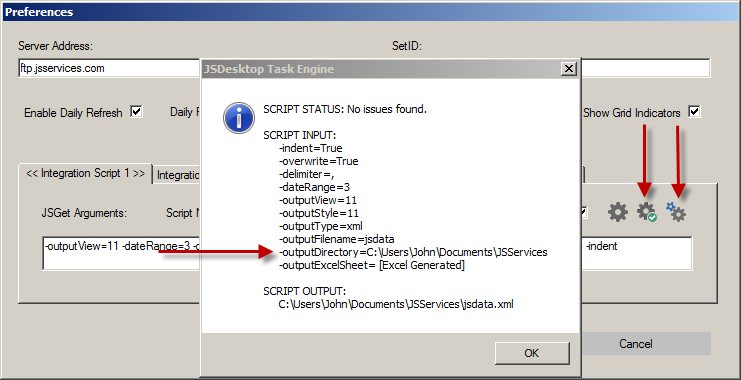
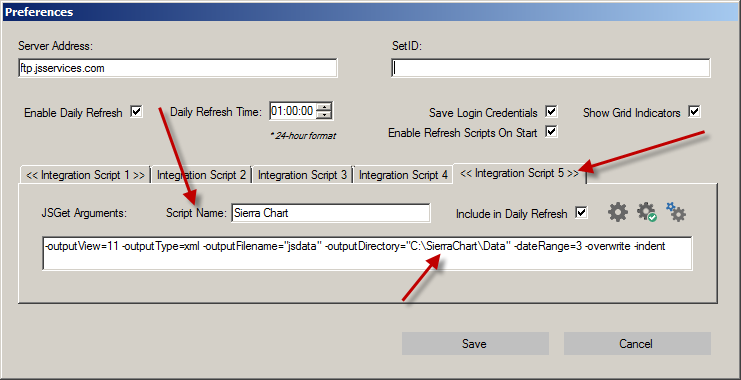
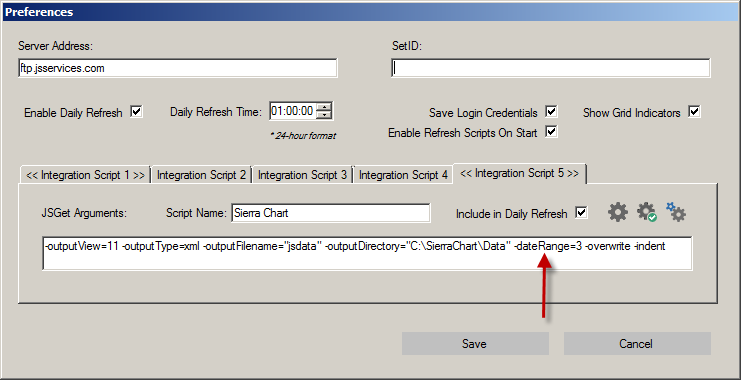
A Sierra Chart Integration Script must be created in the JSDesktop Preference section. The script must have a -outputFilename= “js_data.xml“. Sierra Chart uses the js_data.xml file to display the data. Below is a sample script which should be entered in the INTEGRATION SCRIPT tab 4 or 5.
Example
jsget -outputView=11 -outputType=xml -outputFilename=”js_data” -outputDirectory=” C:\SierraChart\Data” -dateRange=3 -overwrite –indent

After the script is entered click on the gear with the green check to confirm that everything has been entered correctly. If not an ERROR message will alert you to the issue. If the script has been entered correctly then a message of “No Issues found” will be shown. To test that the script is working, click on the small gears to run the script. The large gear to the left will reset the script to the default settings.
STEP 2 : Sierra Charts Set-Up
Note: Prior to the Set-Up process you must send mailto:info@jsservices.com your Sierra Charts User ID. Please let us know if you are on Transact. The JSServices Sierra Chart integration does not need to be downloaded separately it is all done with permissions using your User ID within Sierra Charts. Be sure to have the latest version of Sierra Charts loaded.
Set- Up procedures
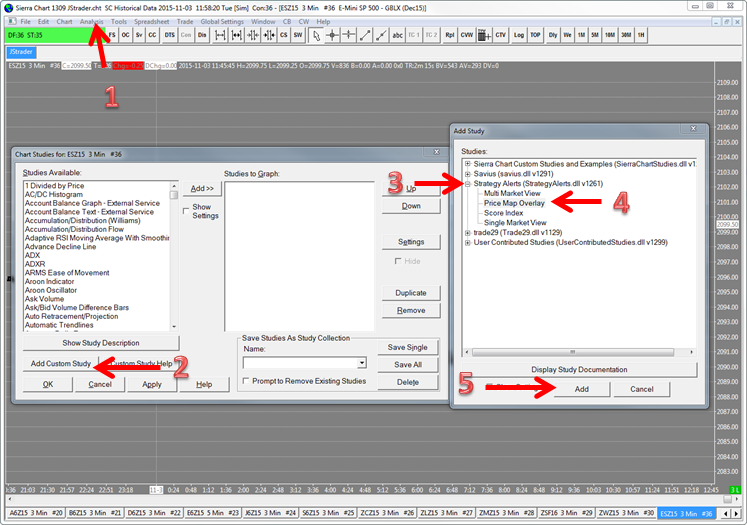
- Open ANALYSIS –> STUDIES editor or type F6
- Select ADD CUSTOM STUDY to open the Add Study Window
- Locate STRATEGY ALERTS and select PRICE MAP OVERLAY
- Select PRICE MAP OVERLAY
- Click ADD

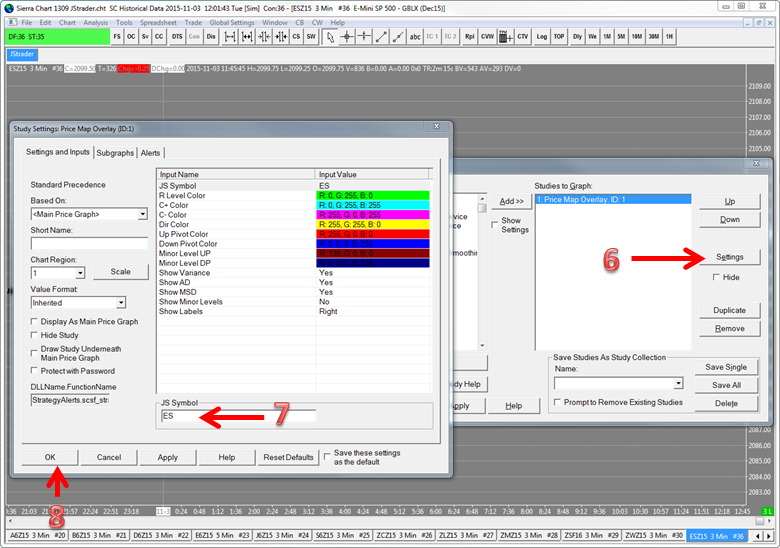
6. Click SETTINGS to open the STUDY SETTINGS PRICE MAP OVERLAY window
7. Edit the JS Symbol. The symbol should match the symbol on the JSDesktop MarketColor Grid.
8. Click OK

- Note: You can right click on the chart tab and select DUPLICATE CHART. This will create a chart with the identical settings. To create additional market hit F5 to open the CHART SETTINGS menu and edit the SYMBOL of your choice. Save and then HIT F6 to open the STUDIES window and edit the JS SYMBOL SETTINGS. After you have created all the charts you want by repeating this process save them in a CHARTBOOK.
DAILY REFRESH
When you open the CHARTBOOK each day the PriceMap levels may not be visable until you change a chart parameter like the chart TIME from 3min to 5min for example. An alternative is to OPEN the CHARTBOOK and then CLOSE the CHARTBOOK. Then when you OPEN it again all the levels should be displayed.
CUSTOMIZATION
The PriceMap levels and Market Metrics can be customized by right clicking the chart.
- Show Minor
- Show VAR
- Show AD
- Show MSD
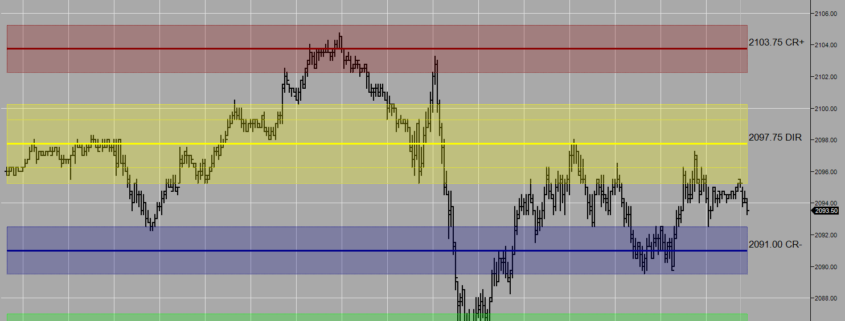
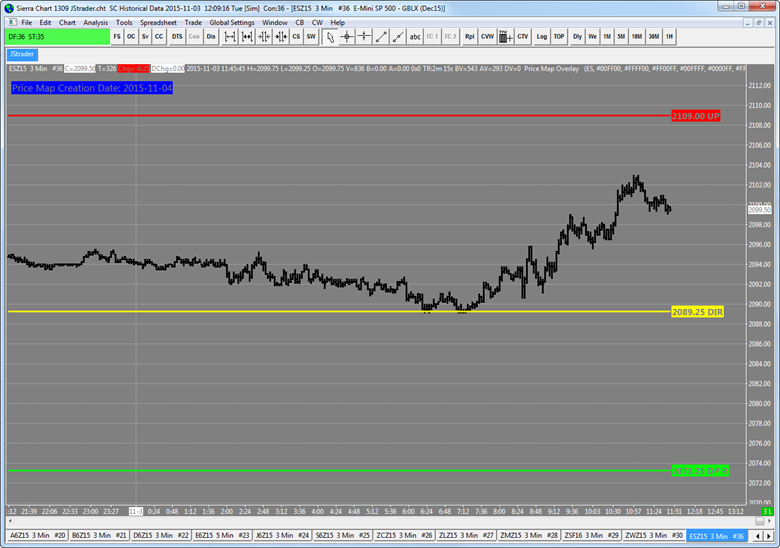
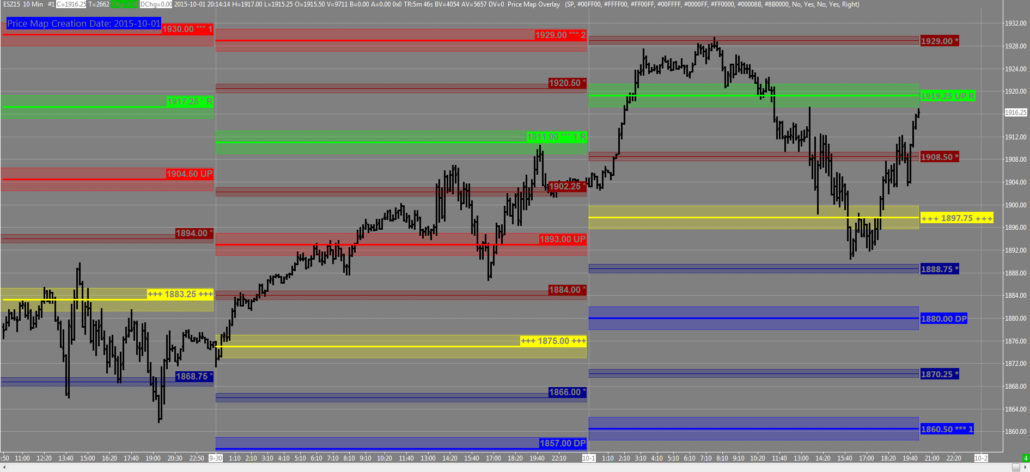
PriceMap BASIC VIEW
If no features are selected only the Major Price Map Levels (MPML) are displayed. This provides a nice broad overview of the key Market Structure PriceMap levels.

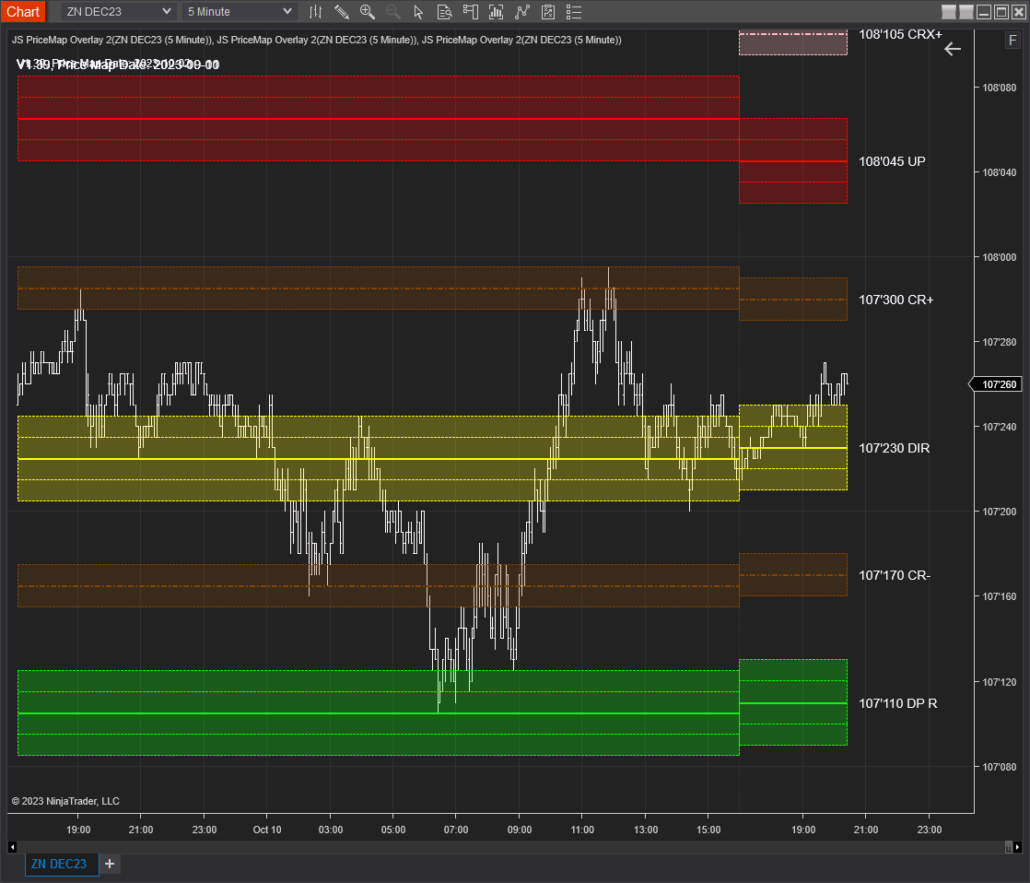
PriceMap FULL view
If the Show Minor Levels feature is selected the FULL PriceMap will be displayed.

MARKET METRICS
The Market Metrics identify the area of influence around a PriceMap level. Each metric has its own variance and meaning. These metrics are dynamically updated each day in accordance to the volatility expectation of the trade period.
VARIANCE (VAR)
The VAR metric represents the optimal area to entry or exit the market. It also identifies the potential “slippage” area around a Major PricMap level.

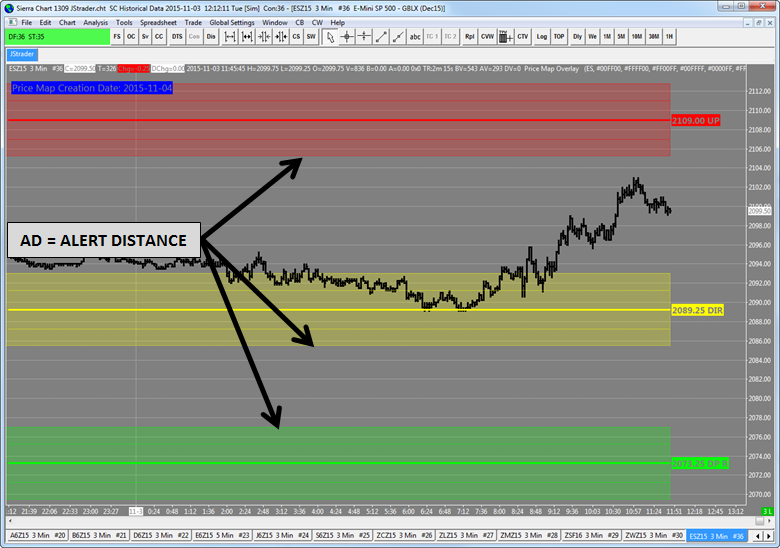
ALERT DISTANCE (AD)
The AD identifies the value area or sweet spot around a PriceMap level. This is the distance that defines the zone that most profitable trades will occur within. In addition it is a good metric to identify when market price is “through” a level.

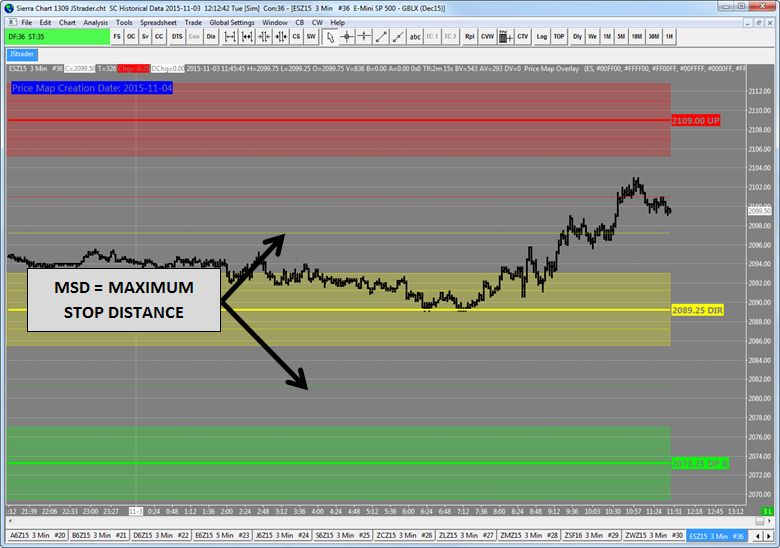
MAXIMUM STOP DISTANCE (MSD)
The MSD is the maximum distance for any influence a PriceMap level with have and confirmation that the level has been violated.

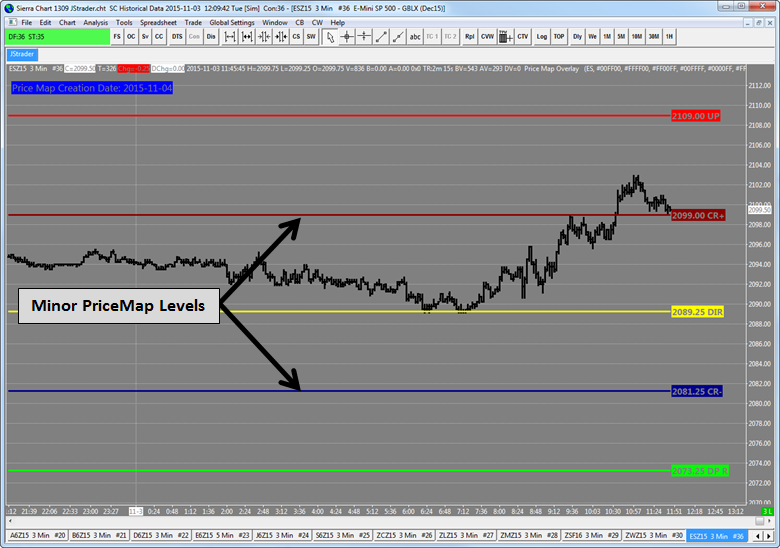
PriceMap Market Metric FULL VIEW
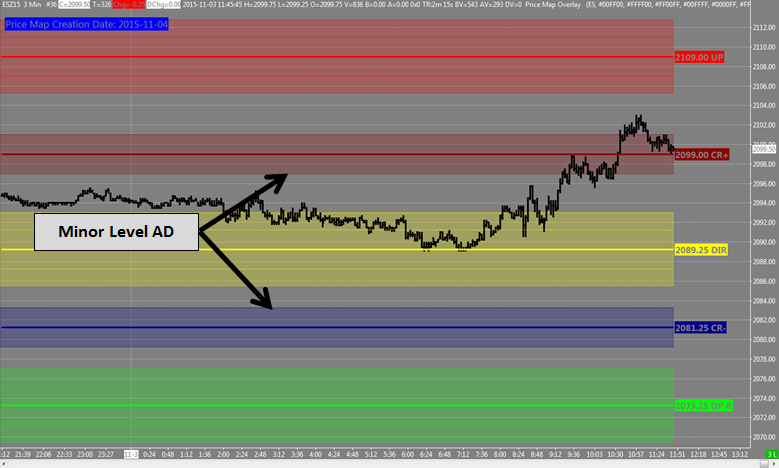
In the FULL VIEW the Minor PriceMap levels will only have the AD displayed. There are no VAR or MSD metrics for the Minor PriceMap levels.

Additional Features
The default setting displays the current trading session PriceMap data. Up to 3 days’ worth of data can be requested by adding the following parameter to the Integration script : -dateRange=3. Below is an example that will grab 3 days’ worth of JSData. 3 is the maximum number of days that can be displayed. This may slow the daily retrieval down slightly.

Script Example:
-outputView=11 -outputStyle=5 -outputType=xml -outputFilename=”js_data” -outputDirectory=”C:\SierraChart\Data” -dateRange=3 -overwrite –indent

Application Integration NinjaTrader
/in JSIntegration /by JSServices
Integration
How to set-up the JS PRICEMAP Integration Video click HERE
- DOWNLOAD DATA
- DOWNLOAD and IMPORT the JS NT SCRIPT
- ADD the PRICEMAP to a CHART
- EDIT the SETTINGS
- DISPLAY FEATURES
STEP 1 DOWNLOAD DATA
The PRICEMAP integration for NinjaTrader comprises two essential parts:
- The NinjaScript indicator, which displays PRICEMAP levels on your chart.
- The data files, which contain the price levels shown.
Updating this data is a crucial part of your DAILY WORKFLOW.
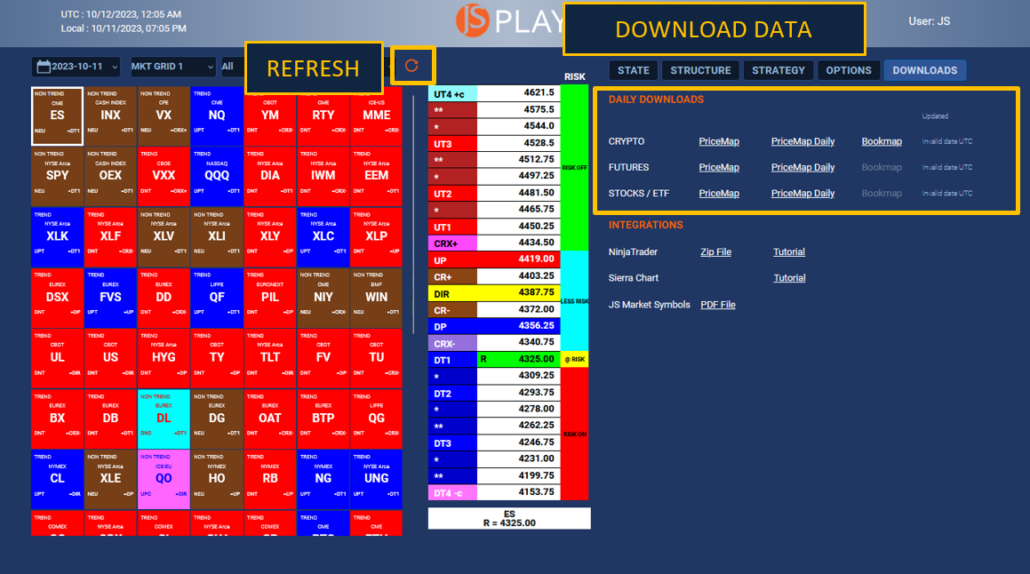
To DOWNLOAD DATA:
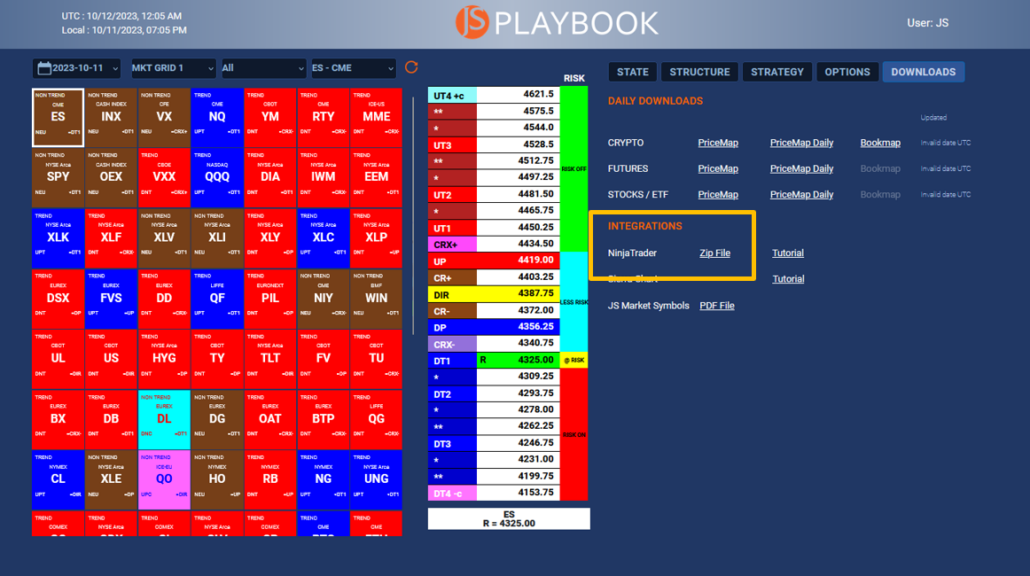
- OPEN the PLAYBOOK
- Refresh the PLAYBOOK to be sure you have the current data.
- Go to the DOWNLOAD TAB and select the PriceMap files you want to download.
- PriceMap file contains DAILY, WEEKLY, MONTHLY data available for Tier 2 subscriptions.
- PriceMap Daily file contains ONLY DAILY data is for Tier 1 subscriptions.

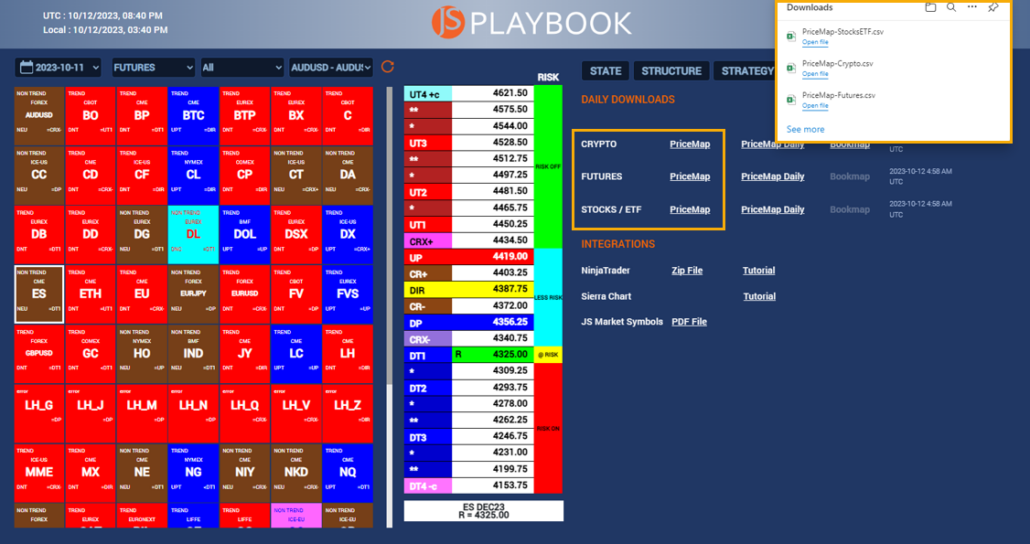
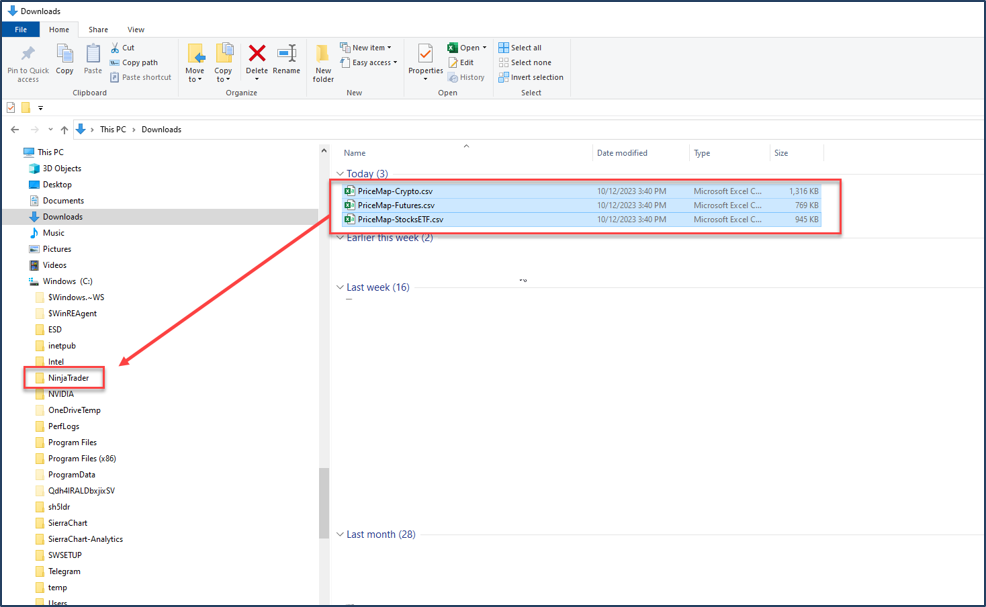
- Selected files will show up in Your DOWNLOAD directory.

- Choose an existing directory or create a new one on your local drive to store the files. The directory name is flexible; however, consistency is key. Ensure you save and overwrite files in this specific directory each trading day.
- Avoid copying and pasting them directly from the DOWNLOAD directory. Instead, select the files and drag them to the designated data directory (e.g., C: folder). This ensures the original files are moved out of the DOWNLOAD directory.

- Note: Direct copying leads to duplicate files in the DOWNLOAD directory, like PriceMap-Futures.csv. When you download again, the system will generate a new file, PriceMap-Futures(1).csv, which disrupts the integration due to the changed filename. Dragging ensures the file is moved, not duplicated.
- Remember the file path. For this example: C:\NinjaTrader\ PriceMap-Crypto.csv
STEP 2 –DOWNLOAD and IMPORT the JS NT SCRIPT
1. DOWNLOAD JS NinjaScript
Download and save the JS_NT8.zip file from the JS PLAYBOOK DOWNLOAD tab. You can save it in the same directory you created for your data files.

2. Remove Previous JS NinjaScript Version
- If you already have an older version of the JS NinjaScript installed, it’s essential to remove it before importing the new one. If you do not, then proceed to Step 4.
- Open the NinjaTrader Control Center.
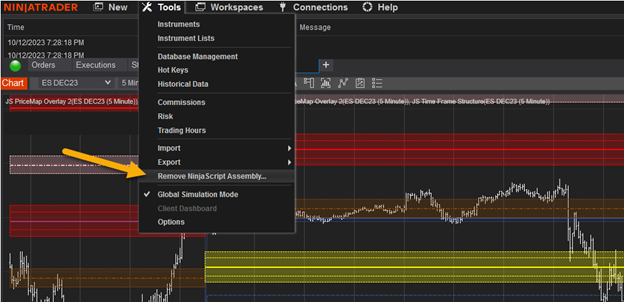
- Navigate to TOOLS > Remove NinjaScript Assembly.
- From here, select and remove the older version of the JS NinjaScript.
- Once removed, you can proceed to import the new version.

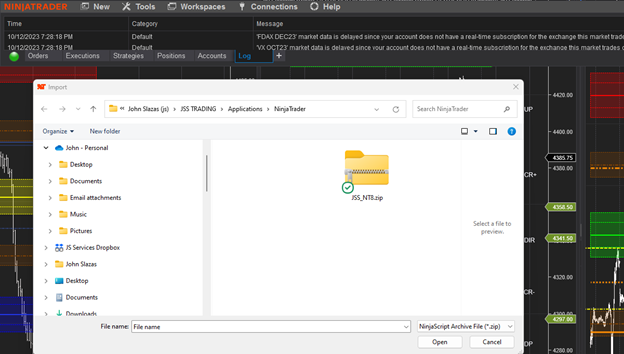
3. Import JS NinjaScript
-
- Open the NinjaTrader Control Center.
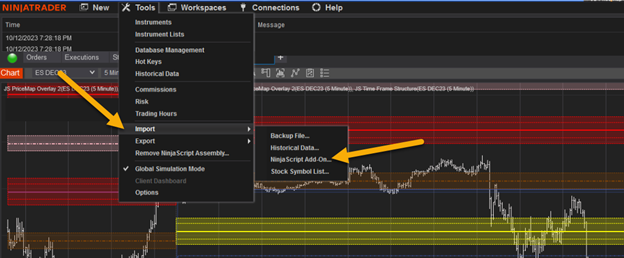
- Navigate to TOOLS > IMPORT.
- From here, select > NinjaScript Add On.

- This should open the directory that contains the JSS_NT8.zip. If not go to the directory you saved the file in, find the file and select it.

NinjaTrader will confirm the success of the IMPORT. If not close and re-open the NT application and repeat STEP 2.
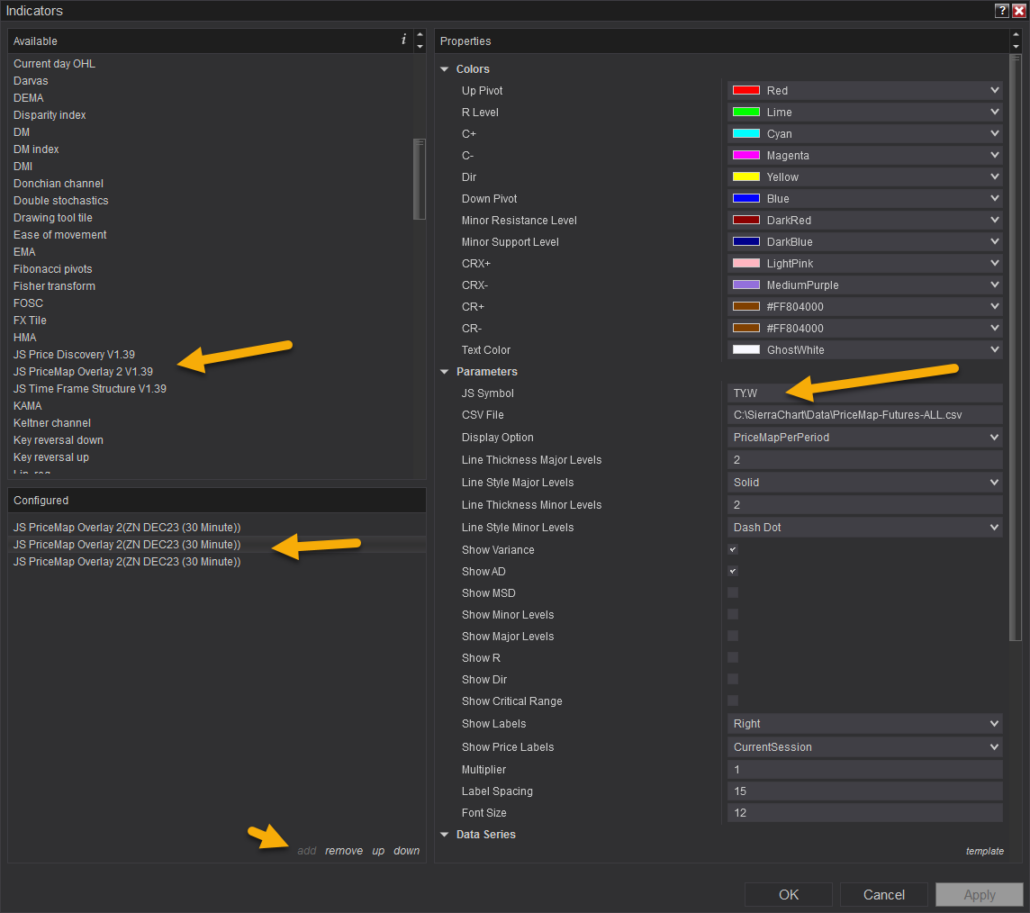
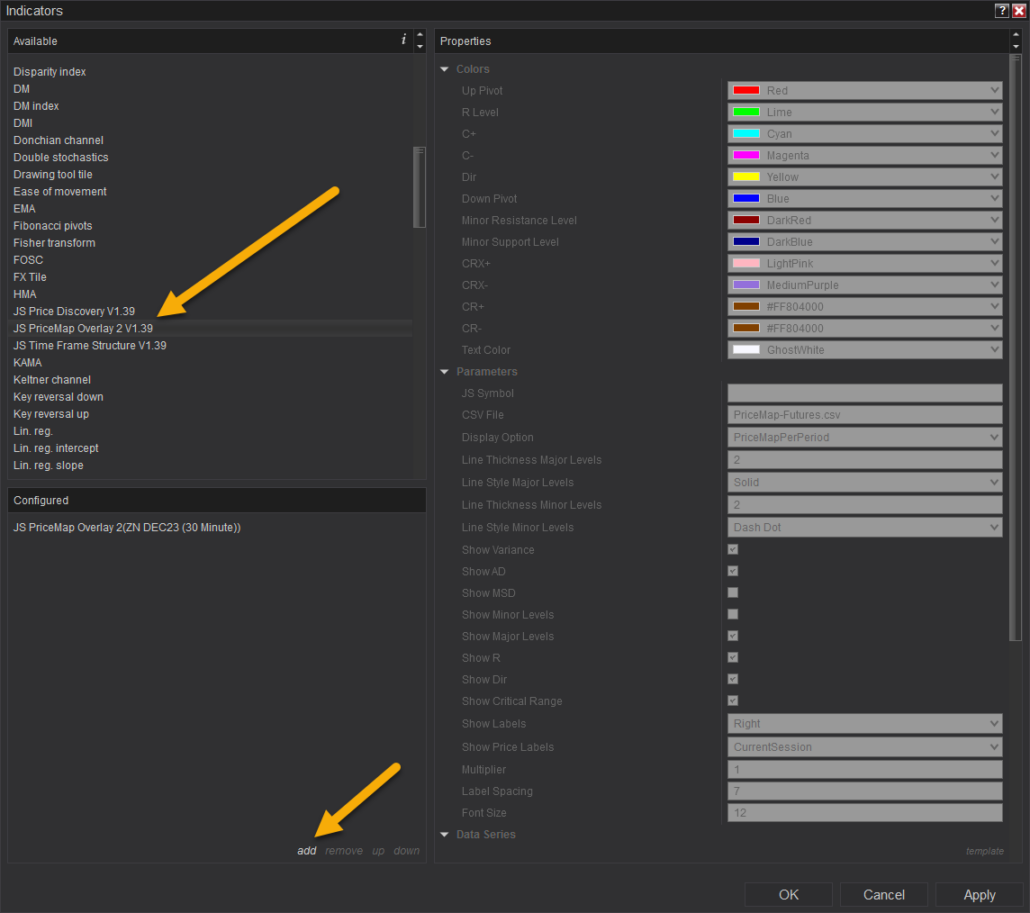
STEP 3 ADD the PRICEMAP to a CHART
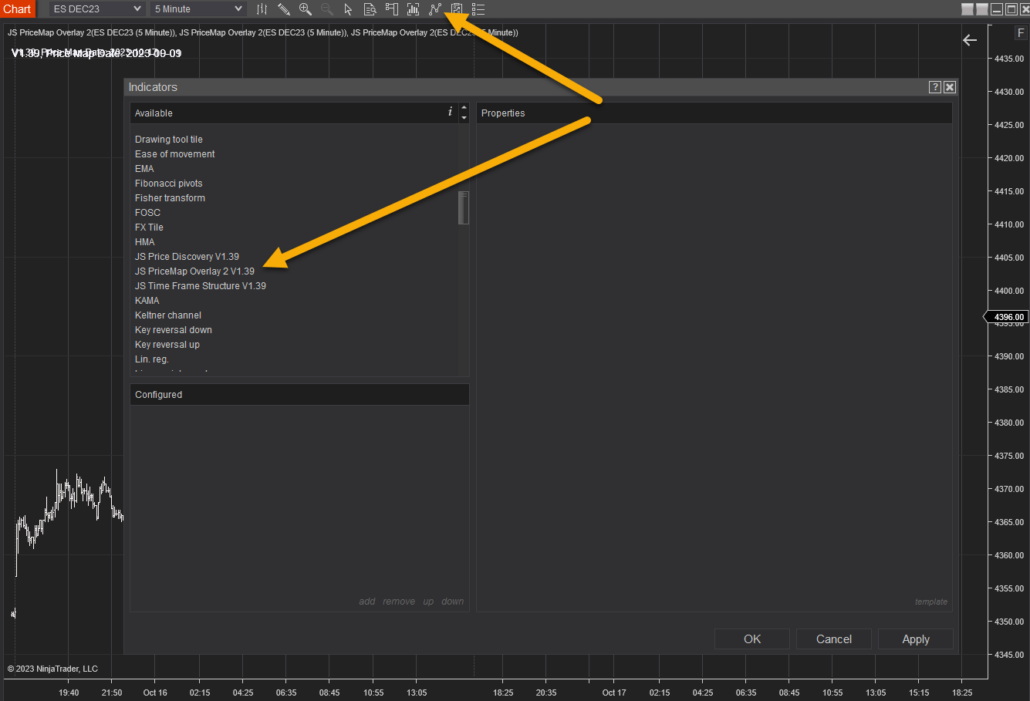
- Open the INDICATORS window and scroll down to find the JS PriceMap Overlay Indicator.
2. Select the JS PriceMap Overlay Indicator and select ADD.

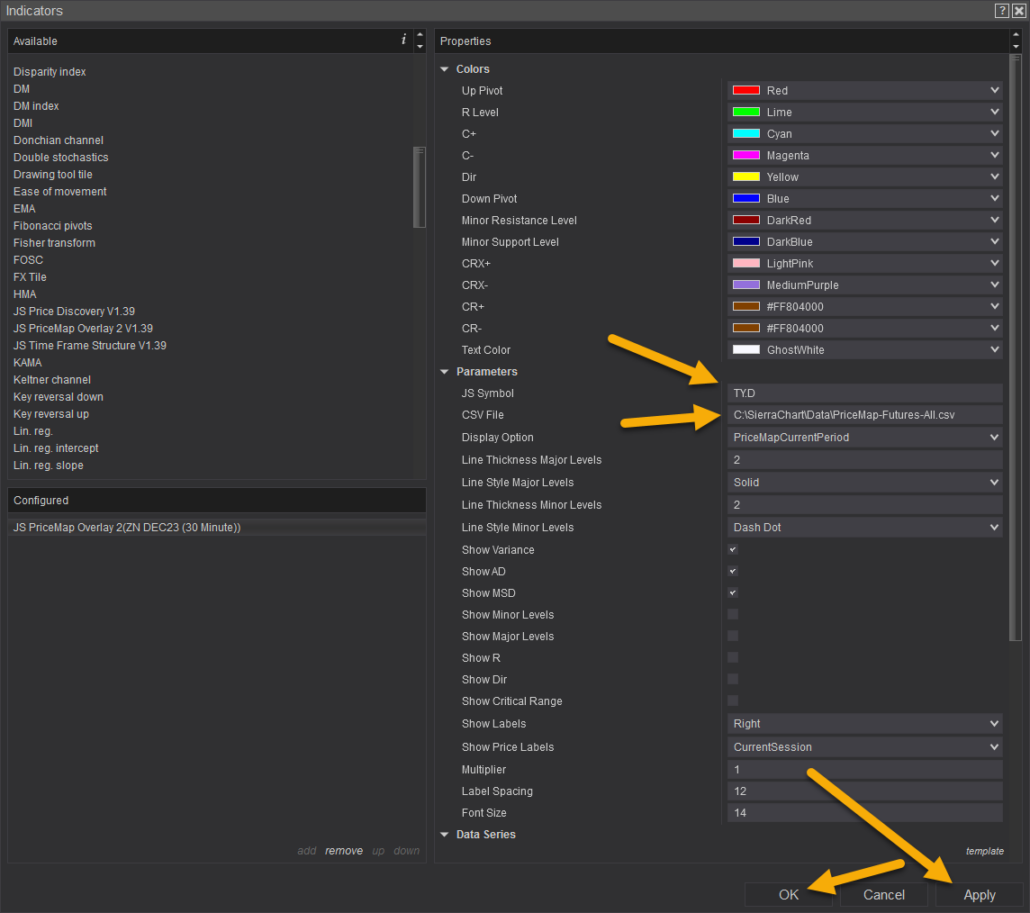
3. Enter the JS Symbol with the Time Frame for the desired PriceMap period. Example below:
TY.D = 10yr T-NOTE DAILYPriceMap
TY.W = 10yr T-NOTE WEEKLY PriceMap
TY.M = 10yr T-NOTE MONTHLY
- For JS SYMBOL LIST click HERE
4. Enter the CSV FILE path. Be sure to enter the entire directory name, file name and extension. Example below (Your path will be unique to your machine):
-
- C:\Users\JSTRADE\NinjaTrader\PriceMap-Futures.csv

5. Click APPLY then OK. The PriceMap Levels should appear.
Trouble Shooting
If the PriceMap levels do not show up
- Be sure you are connected to the internet and NT data source connection.
- Be sure to check the spelling of the CSV PATH. The entire directory name, file name and extension are needed.
- C:\Users\JSTRADE\NinjaTrader\PriceMap-Futures.csv
- Be sure the CSV file is in the directory you entered in the CSV PATH and it has the correct date.
6. Set up All PriceMap Indicator Timeframes
- Highlight the DAILY JS PriceMap Overlay that you just created and Click the TEMPLATE button in the lower right-hand corner.
- Name and Save this template. You can then load this template in the future with your CSV path and customized settings only having to edit the JS Symbol and Time Frame extension.
- Highlight the JS PriceMap Overlay Indicator and add two additional instances to display the WEEKLY and MONTHLY PriceMap levels.
- Load the Saved Template and edit the appropriate JS Symbol extension (.W and .M).
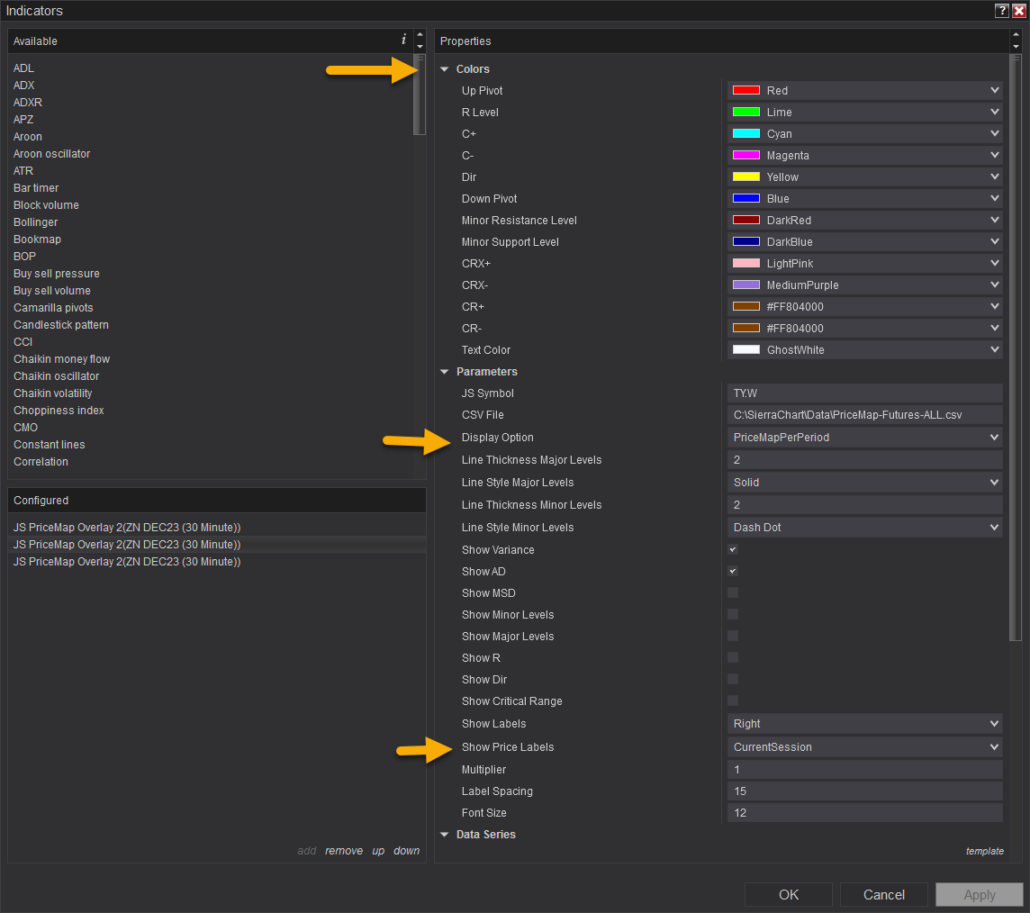
STEP 4 EDIT the SETTINGS
The PriceMap Overlay Indicator has many customization settings. This section will go over the key ones that can ONLY be modified in the setting Properties not directly from the chart Display:
- Qualifier COLOR
- Display Options
- Price Label Display

- QUALIFIER COLOR – Each of the PriceMap qualifiers coloring can be edited however we do not recommend doing so other than to change the shade slightly to contrast better with the background chart color. All qualifier colors aere standardized in the education tutorials are a key awareness component for more intuitive execution. For example, my chart background is dark and I slightly lighten the DP “Blue” to make it easier to read the qualifier label against the dark chart background.
- DISPLAY OPTIONS
- PriceMapNewPeriod – This is an advanced setting designed for specific times during the week or month and offers insight rather than structural information. Purpose: It previews potential PriceMap levels and the R LEVEL for the upcoming period, assuming the previous period close was the current periods. Key Points:
- Not Valid for Trading: These levels aren’t valid for trading decisions.
- Insight at Period Ends: For instance, when using the (.M) symbol for the monthly PriceMap, this setting provides insights on possible R LEVEL shifts in the new month while applying this display option during the end of the current month’s settlement period.
- Not Guaranteed: These previews aren’t definitive. True structure emerges only after the period closes.
- Useful for Overlaps: Gaining insights into possible shifts can be valuable for decisions that stretch into the new time frame as the New Period R LEVEL and DIR will influence momentum bias.
- Not for Daily (.D) Traders: Do not use this setting for the DAILY PriceMap. If your PriceMap levels seem off, check if “PriceMapNewPeriod” is selected in DISPLAY OPTION. Switch to “PriceMapCurrentPeriod” if it is.
Remember, use this feature wisely and understand its limitations.
- PriceMapCurrentPeriod
- This is the recommended display setting.Purpose: It shows the levels for the current time period.Key Points:
- Valid for Trading: These are the only PriceMap levels considered valid for trading decisions.
- Stay Current: Ensure accurate and real-time trading insights by always using the “PriceMapCurrentPeriod” setting.
For optimal trading accuracy, it’s essential to use this recommended setting.
- This is the recommended display setting.Purpose: It shows the levels for the current time period.Key Points:
- PriceMapNewPeriod – This is an advanced setting designed for specific times during the week or month and offers insight rather than structural information. Purpose: It previews potential PriceMap levels and the R LEVEL for the upcoming period, assuming the previous period close was the current periods. Key Points:

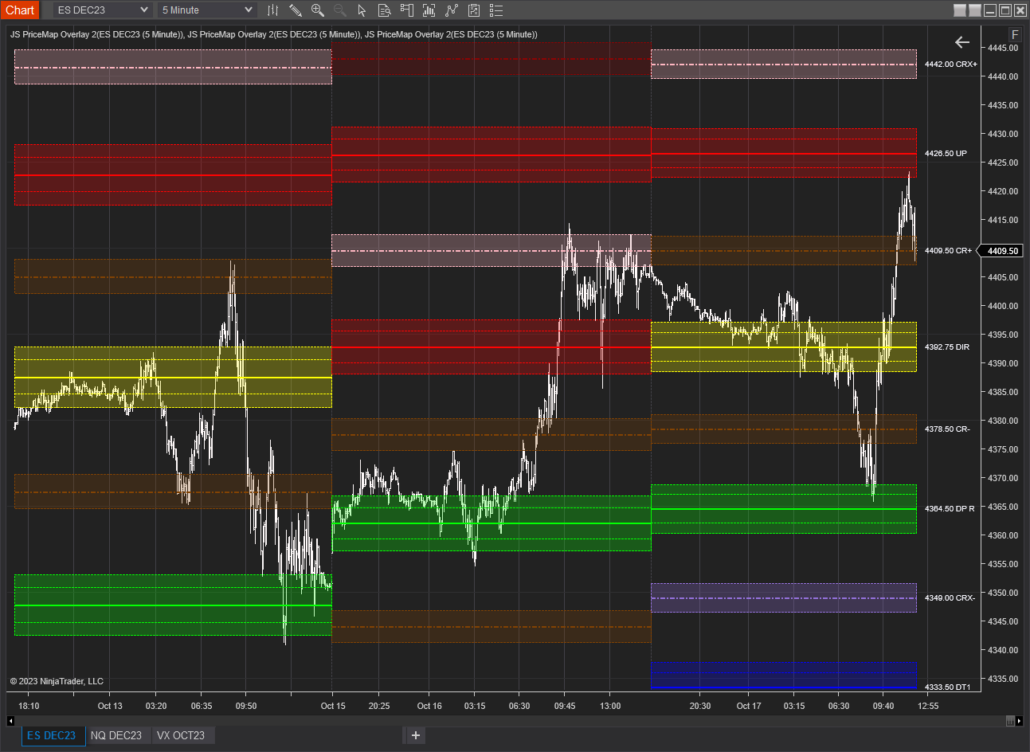
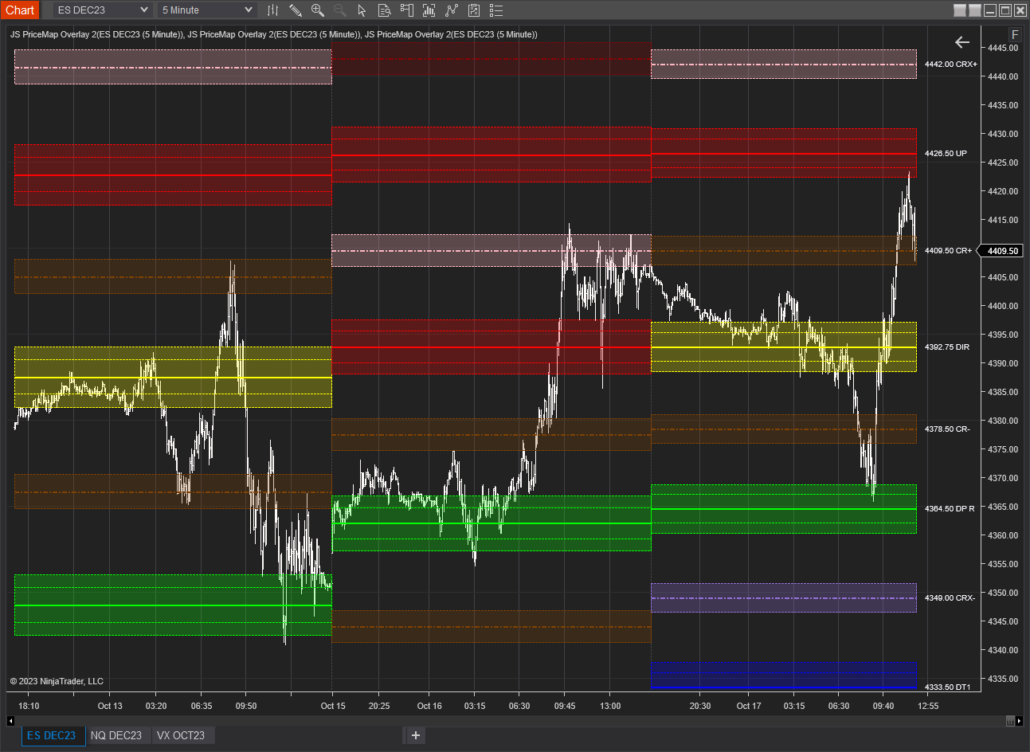
- PriceMapPerPeriod
- Overview: This setting offers a combined view of the current PriceMap and its historical counterparts. Benefits:
- Deep Dive into Past Behavior: By observing past PriceMap patterns, gain a clearer understanding of market trends and behaviors.
- Inform Current Actions: Historical insights can shed light on the market’s present tendencies.
- Decision-making Guide: Keep in mind, only the current period’s levels are actionable for trading. Use historical levels purely for context and not for direct trading actions.
For effective trading, rely predominantly on the current period’s PriceMap levels.
- Overview: This setting offers a combined view of the current PriceMap and its historical counterparts. Benefits:

- SHOW PRICE LABELS
-
- ALL: Useful for those wanting a detailed view, especially when combined with the PricePerPeriod historical display for back testing purposes.
- CurrentSession: Generally the preferred setting, this displays only the labels for the ongoing trading session. It helps to avoid label overlap over price action, ensuring clarity.
- Disabled: opt for a clean view with no labels displayed at all.
-

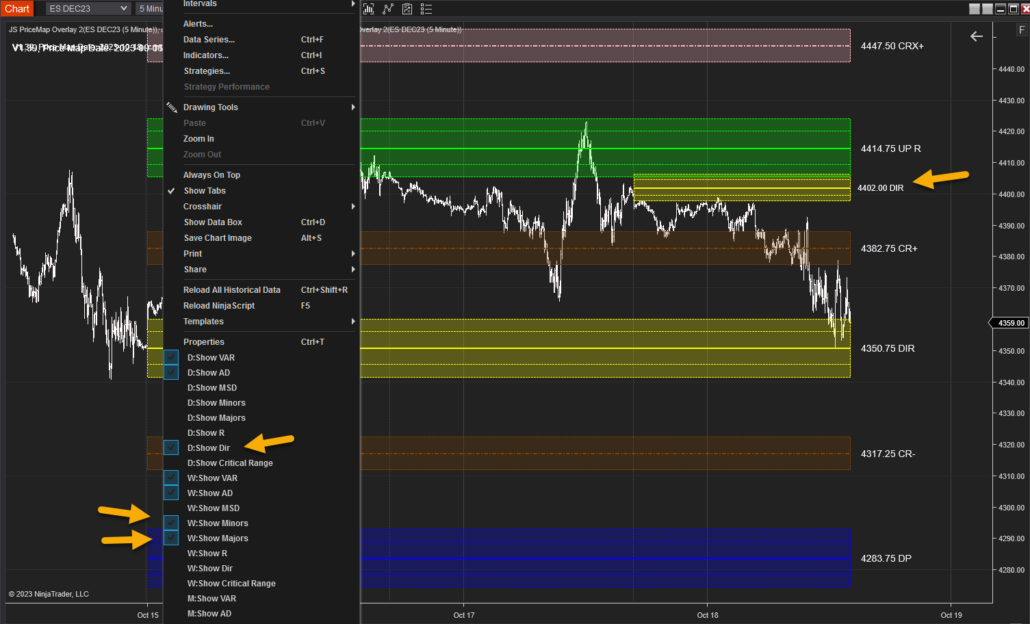
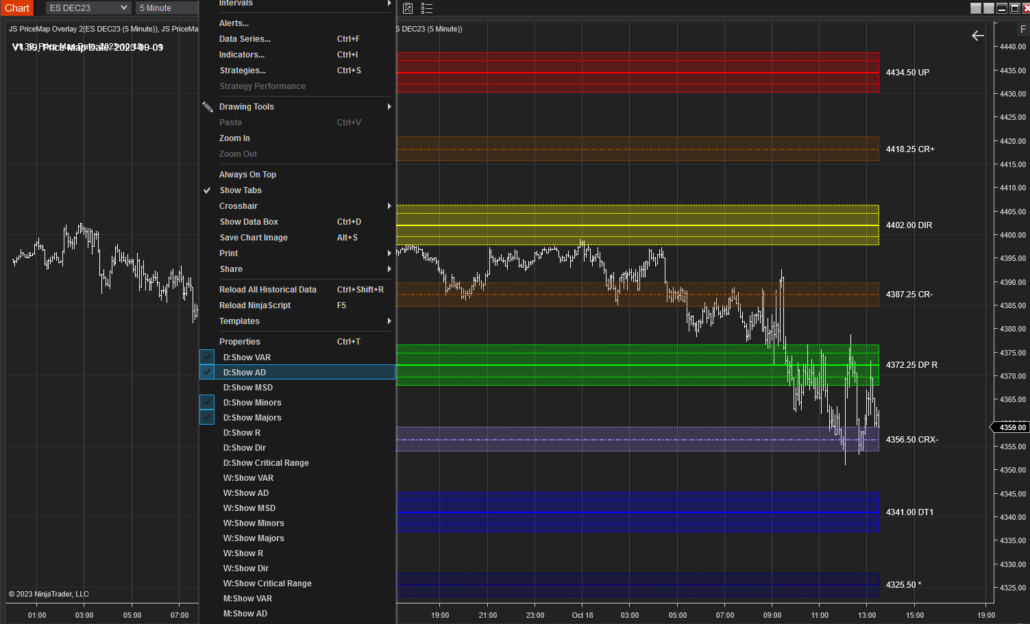
STEP 5 DISPLAY FEATURES
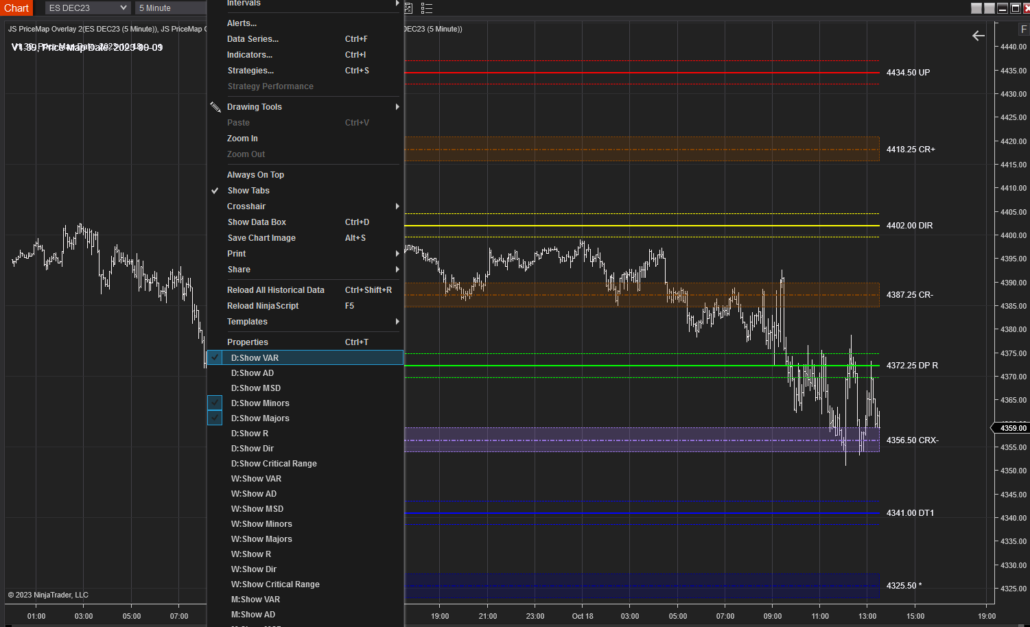
The display features are accessed by RIGHT CLICK on the chart. Here are the basic Display Features:
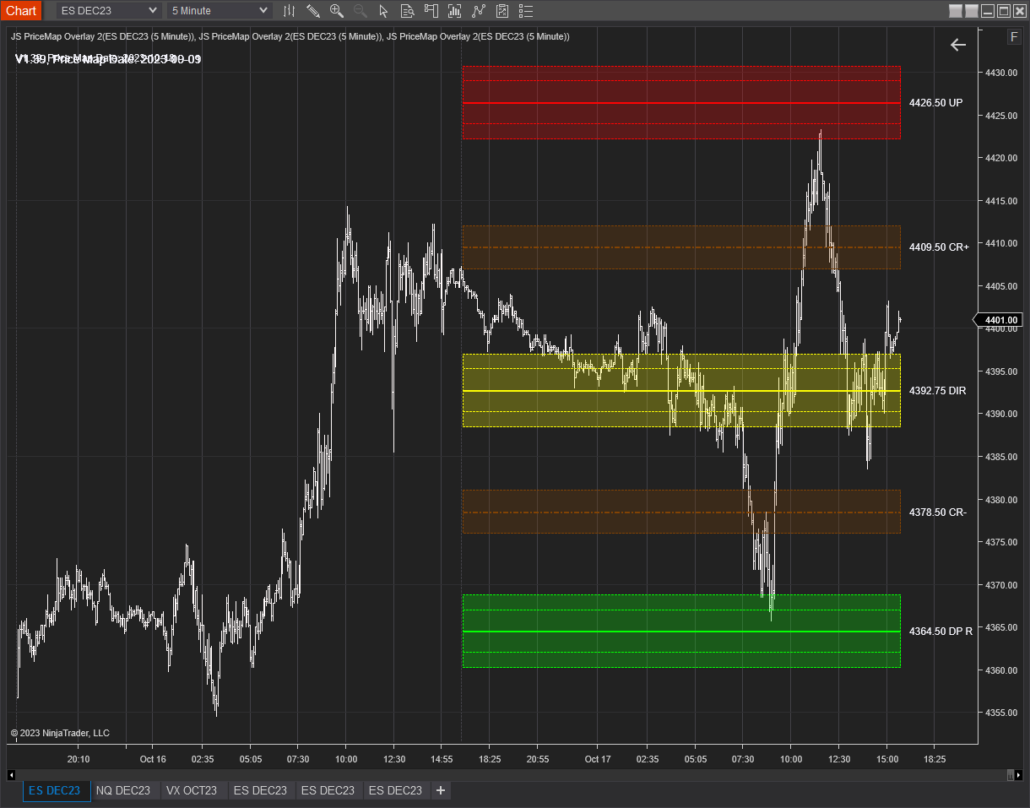
R LEVEL ONLY

CRITICALRANGE ONLY

ALL MAJOR and MINOR LEVELS

VAR Metric Boundary

AD Metric Boundary

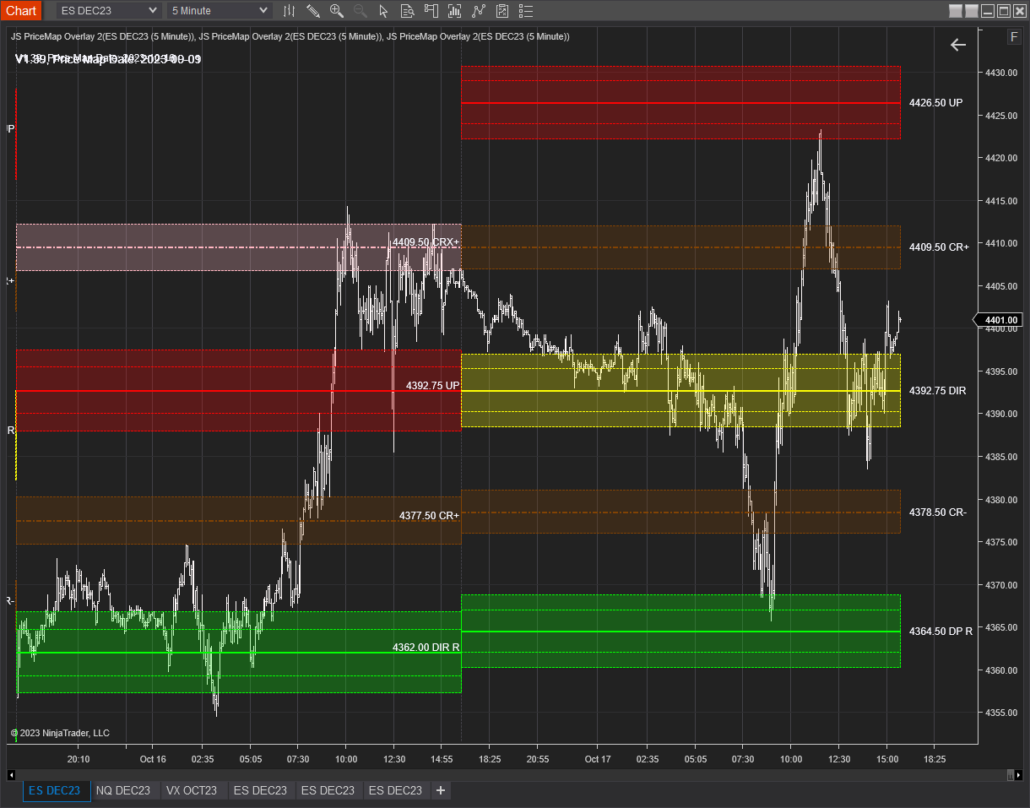
MULTI TIME FRAME VIEW
Additional Features
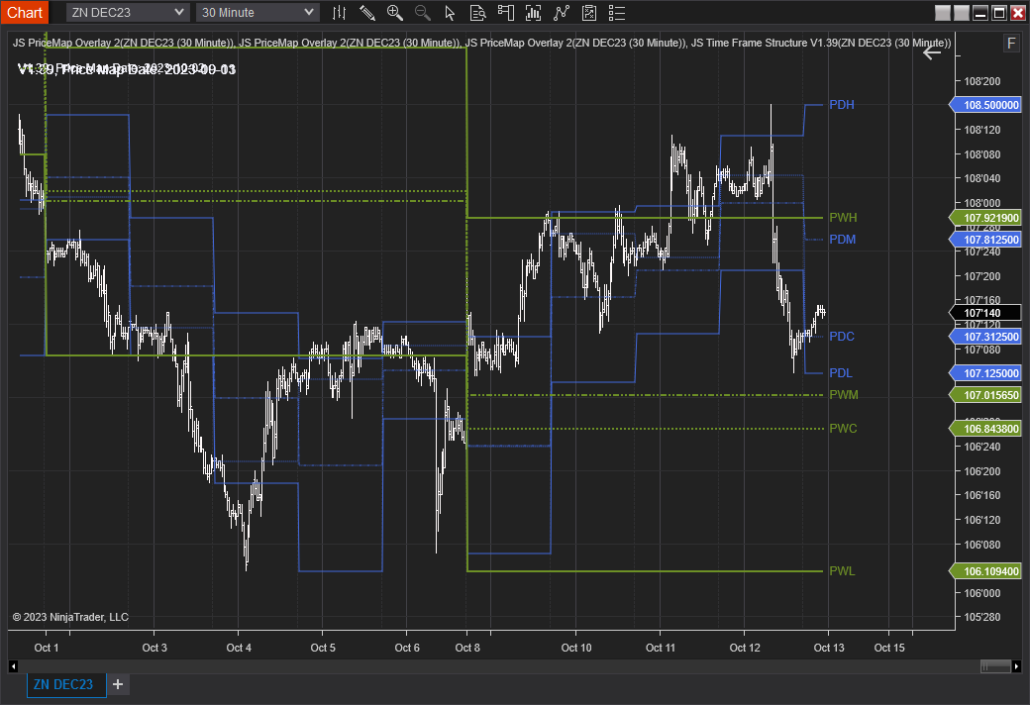
JS TIME FRAME STRUCTURE
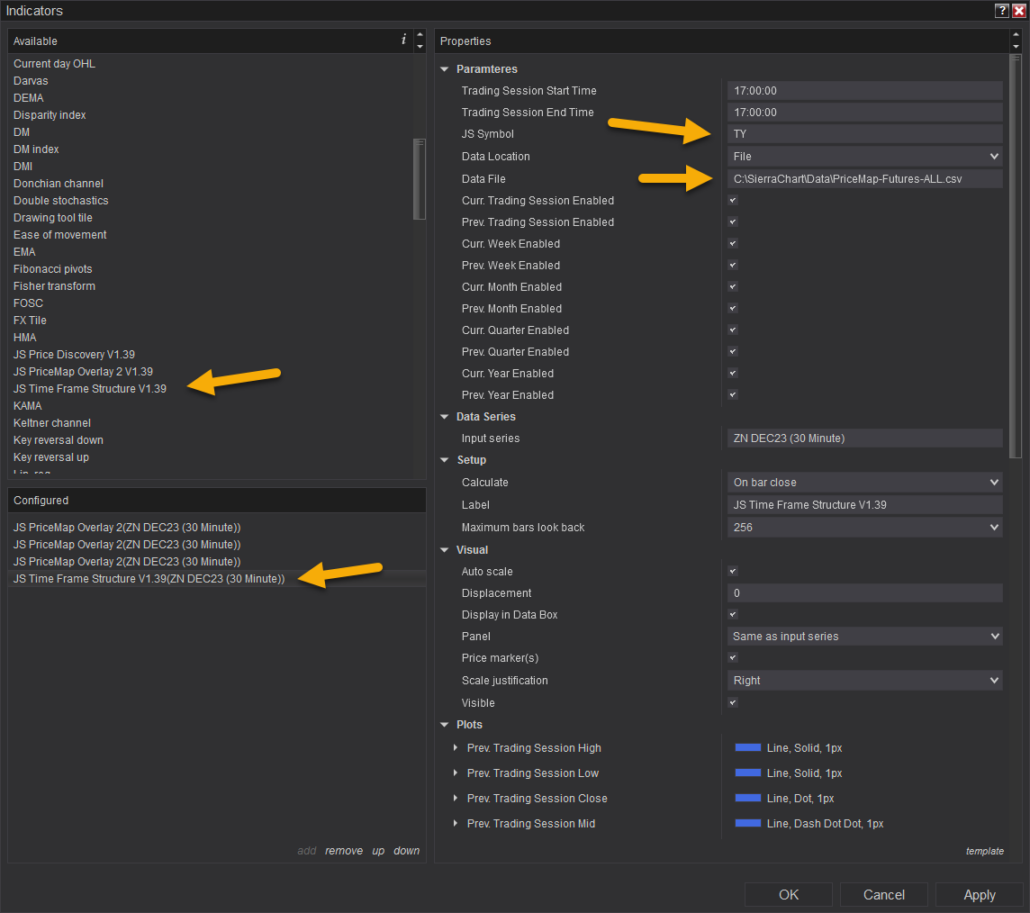
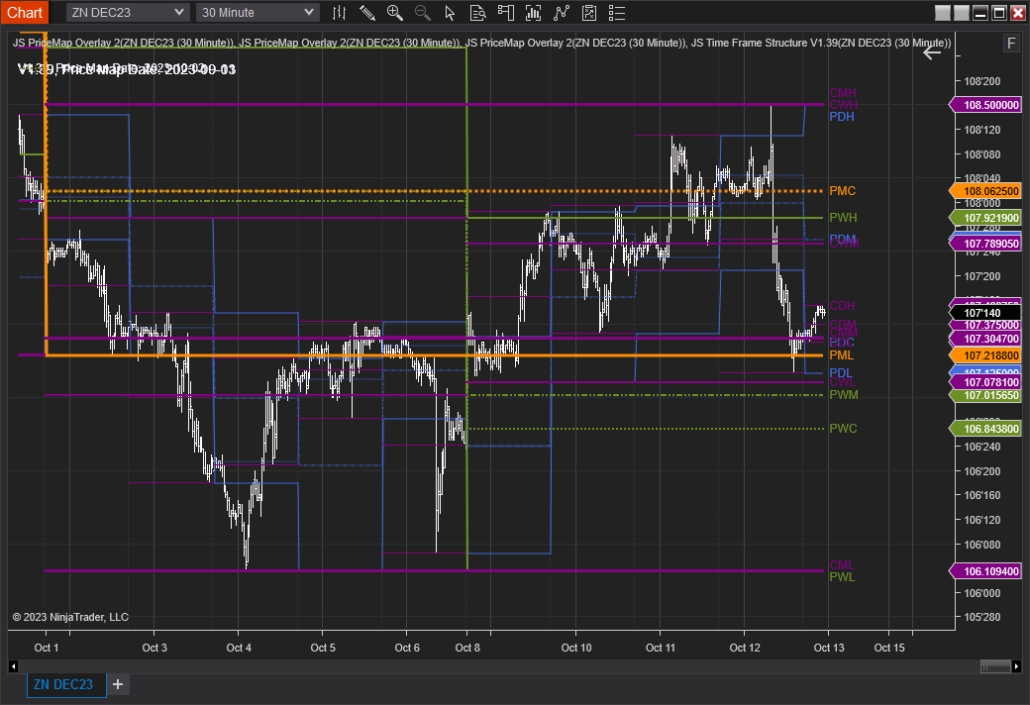
The JS TIME FRAME STRUCTURE Indicator can be accessed in the same manner as the JS PriceMap Overlay. The TIME FRAME STRUCTURE plots the Previous Period HIGH, LOW, CLOSE and MIDPOINT and the Current Period HIGH, LOW and MIDPOINT.
SET-UP INSTRUCTIONS
- Add the Time Frame Structure Indicator
- Add the JS Symbol Only. Do not add an extension.
- Add the csv file path and file name.

4. Click APPLY and OK
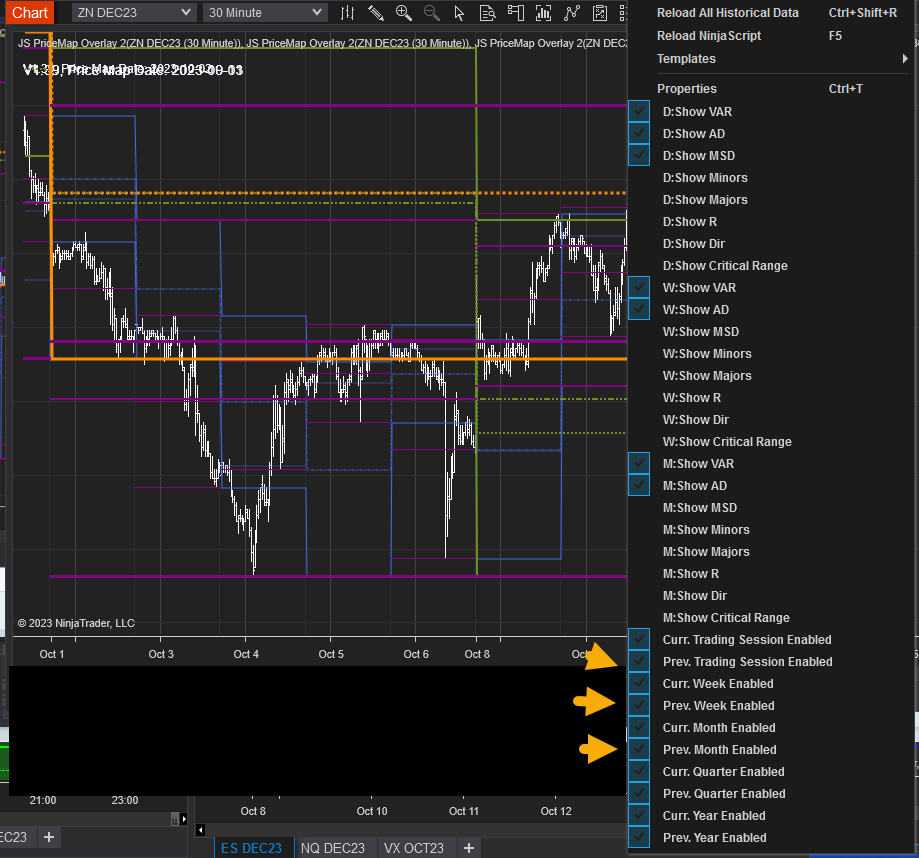
DISPLAY SETTINGS
The default setting is for the indicator to display all time frames for both the Current and Previous Period.

RIGHT CLICK on the chart to select the desired Time Frame and period to display. You may have to scroll down to view all the display options.

Below is a view of the PREVIOUS DAY and the PREVIOUS WEEK parameters.

NOTE on Time Frame Structure:
Prioritizing the PREVIOUS PERIOD TIME FRAME STRUCTURE is essential, as it holds more significance than the CURRENT PERIOD. The data for the CURRENT PERIOD, sourced from the data file, can be outdated, especially if the market is recording new highs or lows for that time frame.
However, as we approach the end of a time frame period, the CURRENT PERIOD structure gains relevance. A notable exception is the CURRENT PERIOD MIDPOINT, equivalent to the period’s VWAP, which remains consistently valid.
Recommendation: Focus primarily on the PREVIOUS PERIOD. It serves as the main time frame structure and provides a more reliable foundation for trading decisions.
Latest News
Support Contact
Email: info@jsservices.com
Risk Disclosure
Financial trading contains substantial risk and is not for every investor. An investor could potentially lose all or more than the initial investment. Risk capital is money that can be lost without jeopardizing ones financial security or life style. Only risk capital should be used for trading and only those with sufficient risk capital should consider trading. Past performance is not necessarily indicative of future results.